1. 요구사항 분석
제품을 만들 때 현재 이와 비슷한 제품은 없는 지 어떠한 서비스가 있고 어떤 자료를 수집해야할지 등에 대한 요구사항 및 분석의 단계이다
2. 설계
요구사항을 토대로 우선순위, 마일스톤, 개발에 필요한 환경 구축 등을 한다

- 백로그 관리
- 제품의 개발 방향을 결정한다 → 요구사항, 기능, 개선, 리스크를 정리 후 우선순위를 정한다
- Notion, Jira 이용

- 태스크 플로우
- 유저가 어떤 식으로 이용할지에 대한 프로세스를 정의한다
- draw.io 이용

- IA (정보구조도)
- 화면에 필요한 정보 구조(기능)를 정의하는 것입니다
- draw.io 이용

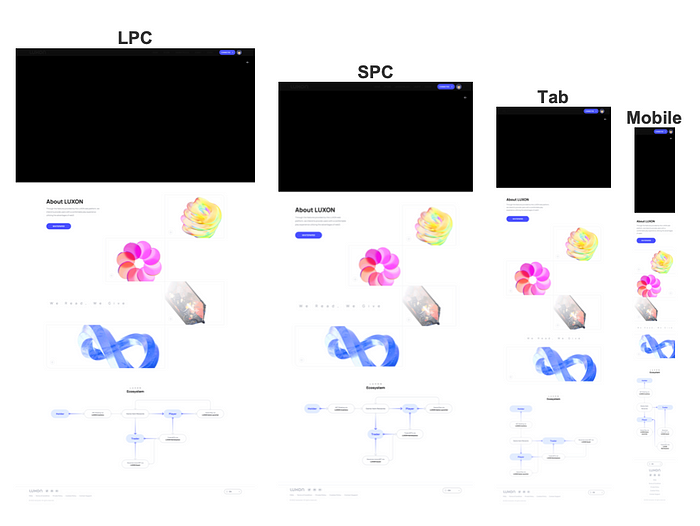
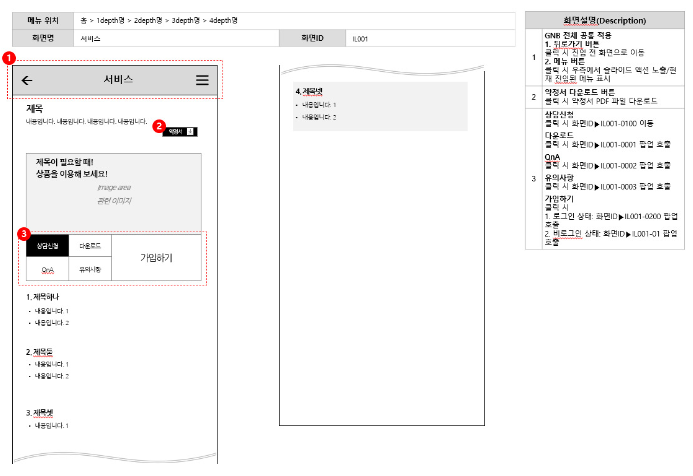
- 화면 설계
- 웹사이트 또는 모바일 앱 서비스를 제작하기 위한 화면 설계도면
- PPT 템플릿, Miro, Figma 이용
- 개인적으로 PPT는 틀에 박힌 크기로인해 문서 출력에는 적합할 것 같다 하지만 틀에 박힌 크기로 인해 페이지안에 화면이 다 안들어가거나 비율 때문에 한 페이지에 화면이 표현이 안 되는 단점이 있는 것 같다
- Miro의 경우 PPT처럼 문서 출력할 땐 힘들어보이지만 Notion과 같이 사용하기 편하고 화면 제한이 없어서 개발자들이 이해하기 쉽게 만들 수 있을 거 같다 [물론 PPT 화면설계 템플릿처럼 1번 2번 이러한 설명 붙여서 쓰는 건 없지만 대충 내가 그에 맞게 템플릿을 만들면 된다]
- Figma가 Interactive한 화면도 만들 수 있으며 Miro의 기능도 웬만해서 지원해준다 → 추천

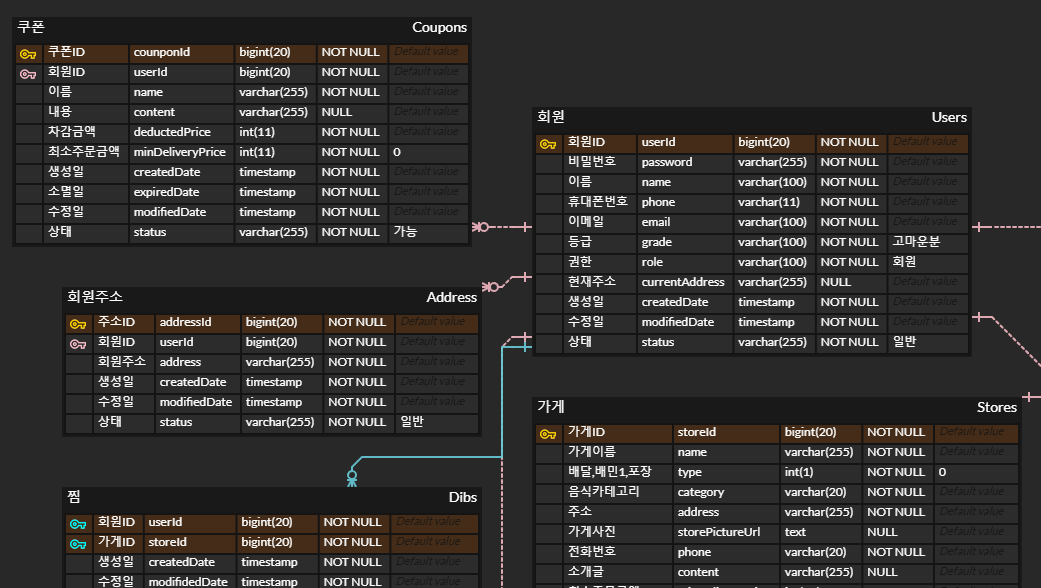
- 데이터 모델 및 설계
- 데이터베이스 설계를 의미합니다
- ERD Cloud 이용

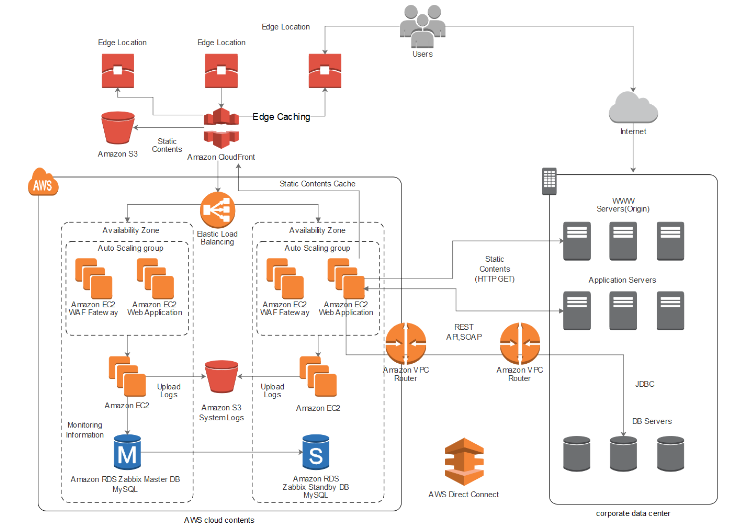
- 시스템 아키텍처 설계
- 여러 시스템들의 아키텍처를 의미합니다 (서버간의 관계)
- draw.io 이용
- 기술적인 설계 문서
- 시스템의 구현 방법과 기술적인 세부사항이다 예) 프로그래밍 언어, 프레임워크, 라이브러리, 알고리즘 등..
- Notion 이용 [노션에 대충 정리해서 올림] (버전 명시 필수)

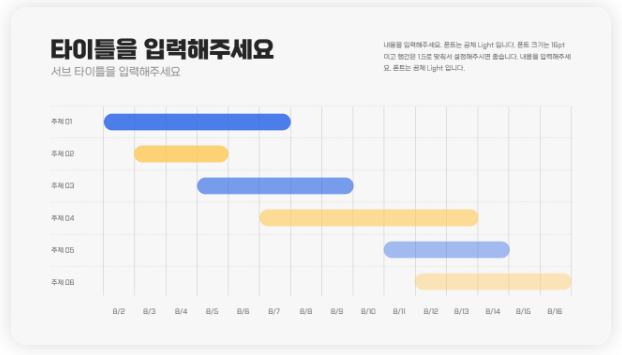
- 마일 스톤 (일정, 인력관리)
- 일정에 맞게 인력 분배 및 To Do List에 역할 할당
- Jira, Notion 이용
3. 개발
- 정해진 네이밍 및 프로젝트 룰에 맞게 개발
- To Do List에 있는 것 처리하기
- 이슈사항 있을 시 백로그 또는 이슈관리에 올리기
- Jira, Notion 이용
4. 테스트
- 테스트를 통해 소프트웨어의 품질을 유지하고 버그를 발견하여 수정하는 등 여러 측면에서 개발자들에게 도움
- 테스트 종류
- 단위 테스트 → 메소드 단위에서 코드가 올바르게 동작하는지 확인 [기능의 최소한 단위]
- 결제 시스템에서 요청한 사용자의 DB에서 잔액 조회 메소드가 정상 동작 하는가?
- 통합 테스트 → 단위들이 모여서 하나의 동작을 이루어내는 단위에서 예상대로 동작하는지 확인 [기능 정상 동작]
- 결제 시스템에서 잔액 조회한 이후에 잔액이 있는 경우 결제처리가 정상 동작하는가?
- 시스템 테스트 → 전체 시스템이 예상대로 동작하는지 확인하며 비즈니스 요구사항 충족 확인 [프로세스 흐름]
- 로그인한 이후에 상품을 등록하고 결제를 했을 때 정상 동작하는가?
- 성능 테스트 → 성능을 측정해 병목현상을 찾아내며 응답시간과 처리량을 평가
- 결제 처리하는데 5초 내로 이루어지는가?
- 회귀 테스트 → 새로운 변경사항이나 기능 추가 후 이전에 작동하던 부분이 여전히 정상 동작하는지 확인
- 잔액이 없을 때 결제 처리가 안 되게끔 바꾸었을 때 관련된 부분 잔액 있을 때 정상 처리 됐던 것을 다시 테스트했을 때 문제가 있는가?
- JUnit따위로 테스트를 미리 만들어둔 경우 간편하게 처리 가능 물론 직접 시스템 테스트를 한번 더 해보는게 맞다 시간이 없을 경우 통합테스트로 기능단위에서라도 직접 손으로 테스트 해봐야함
- 보안 테스트 → 시스템 보안 취약점이 견고한지 확인하며 보안 문제를 식별하고 개선
- CSRF를 이용해 보안 취약점을 공격했을 때 방지 처리가 되어있는가?
- 단위 테스트 → 메소드 단위에서 코드가 올바르게 동작하는지 확인 [기능의 최소한 단위]
- 사용 툴
- JUnit/TestNG (Java), pytest (Python), NUnit (C#) → 단위 테스트 자동화
- Selenium → 자동화 테스트 도구로 프론트엔드에서 화면으로 테스트 자동화에 사용된다
- JMeter → 성능 테스트를 위한 도구
- Cypress, Jest → JavaScript 기반 프로젝트 테스트 도구
5. 배포
- 소프트웨어가 실제 운영 환경에서 원활하게 동작하는지 확인하고 사용자에게 서비스를 제공해주는 단계
- 사용 툴 및 방법
- Kubernetes → 도커로 배포할 때 컨테이너들을 관리 및 자동 배포 등 다양한 기능 제공
- Jenkins → 소스 코드 변경 시 자동으로 빌드 및 테스트를 수행하고, 성공한 경우 자동으로 배포까지 수행하는 CI/CD 파이프라인을 구성할 수 있는 도구
- 수동 배포 → 직접 서버에 접근해 필요한 파일을 넣고 재기동하거나 하는 행동
🔗 참고 및 출처
https://imgscf.slidemembers.com/
https://www.edrawsoft.com/kr/program-review/architecture-drawing-program.html
https://www.erdcloud.com/d/TzHsgqxPRGzWGzytR
https://brunch.co.kr/@junovoir/26
https://salmon-kim.tistory.com/25
https://carrotdesign.tistory.com/entry/UXUI-%EA%B8%B0%ED%9A%8D-11%EA%B0%95
https://deep-wide-studio.tistory.com/37
https://m.blog.naver.com/sslim21/221443489759
https://www.marimba.team/kr/blog/task-management-using-backlog/
'[공통개발]' 카테고리의 다른 글
| [공통개발] HTML, CSS(BEN Naming Convention), JavaScript Naming Convention (네이밍 컨벤션) (0) | 2024.03.21 |
|---|---|
| [공통개발] [Next.js] [React] Naming Convention (네이밍 컨벤션), 프로젝트 구조, Code-Map (코드 한글 변환, 프론트 코드 관리) (0) | 2024.01.24 |
| [공통개발] Java 자바 Naming Convention (네이밍 컨벤션), JavaDoc (함수 및 클래스 문서), Swagger (API 문서) (0) | 2022.08.01 |
| [공통개발] API 생성 팁 (0) | 2022.06.27 |
| [공통개발] 로그 생성 팁 (Custom Logging) (0) | 2022.06.27 |