반응형
📝div로 테이블 형식 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border-style:solid;
}
</style>
</head>
<body>
<div class="con" style="display:table; width:800px;">
<div style="display:table-row">
<div class ="A" style="display:table-cell">A</div>
<div class ="B" style="display:table-cell">B</div>
<div class ="C" style="display:table-cell">C</div>
<div class ="D" style="display:table-cell">D</div>
</div>
<div style="display:table-row">
<div class ="A" style="display:table-cell">A</div>
<div class ="B" style="display:table-cell">B</div>
<div class ="C" style="display:table-cell">C</div>
<div class ="D" style="display:table-cell">D</div>
</div>
</div>
</body>
</html>table 말 그대로 table형식으로 보여지게 만듭니다.
table-row는 tr의 기능을하고
table-cell은 td의 기능을 합니다.
개인적으로 이런식으로 사용하는 경우보단 table 자체를 사용하던가 display:flex나 display:grid를 사용하는게 일반적입니다.
📝visibility:hidden vs display:none
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.div1{
display: none;
}
.div2{
visibility: hidden;
}
</style>
<body>
<div class="container">
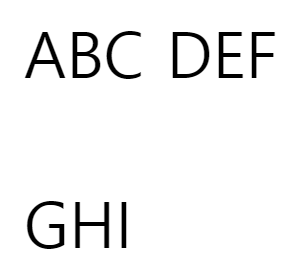
ABC
<div class="div1">Div1</div>
DEF
<div class="div2">Div2</div>
GHI
</div>
</body>
</html>
- display:none
- 보이지도 않고 해당 공간도 존재하지 않게 된다
- visibility:hidden
- 보이지만 않고 해당 공간은 존재한다. (visibility:visible은 보이게 하는 css이다.)
반응형