📝Colors.js
colors.js 는 로그 등 콘솔에 색상을 입혀주는 라이브러리
📝Faker.js
가짜 데이터를 쉽게 생성할 수 있는 라이브러리
📝Axios
Promise 기반 HTTP통신 라이브러리
📝Lodash
데이터의 구조를 간편하게 함수형으로 다룰 수 있게 도와준다.
colors.js 는 로그 등 콘솔에 색상을 입혀주는 라이브러리
가짜 데이터를 쉽게 생성할 수 있는 라이브러리
Promise 기반 HTTP통신 라이브러리
데이터의 구조를 간편하게 함수형으로 다룰 수 있게 도와준다.
"pilot-001"이라는 브랜치를 생성해 작업 후 origin/master에 최종 병합
| [Git, GitHub] Git이란?, GitHub란?, Git 동작원리, Git 용어, Git 명령어 (0) | 2023.10.14 |
|---|---|
| [Git, GitHub] Commit(커밋) 이력 이름, 이메일 변경, 확인 (0) | 2022.09.27 |
몇개의 글씨를 이용해서 축약시켜 놓고 사용하는 것을 코드 조각(Code Snippet)이라고 부르며 재사용 가능한 소스코드나 텍스트의 작은 부분이라고도 한다 간단히 말하자면 자동완성의 기능이다 요즘에는 우리가 사용하는 IntelliJ , Eclipse IDE 에 포함되어 있다 s라고만 쳐도 s로 시작되거나 중간에 포함된 자동완성 리스트들이 보여서 빠른 개발을 할 수 있게 해준다
회원가입과 로그인은 직접 구현할 수도 있지만, 세션과 쿠키 처리 등 복잡한 작업이 많으므로 검증된 모듈을 사용하는 것이 좋다. 서비스에 로그인할 때 아이디와 비밀번호(기본적인 로그인 방식) 이외에 구글, 페이스북, 카카오 같은 기존의 SNS 서비스 계정을 이용하여 로그인 하는데, passport모듈이 바로 여기에 사용되는 것 즉, 로그인을 구현하는데 도와주는 모듈이다
마크다운 파일에서 직접 JSX를 작성할 수 있는 마크다운의 상위 집합
CMS란 Content Management System의 약자로, 콘텐츠 관리만을 위한 서비스이다.
기존 CMS는 뷰와 콘텐츠가 결합되어 있지만 Headless CMS는 내가 원하는 기술스텍을 사이트로 구성 할 수 있다
대표적인 예로는 strapi라는 게 있는데 백엔드 구축를 쉽게 해주는 툴이다 (DB도 설치해주고 Rest API 생성 등...)
XSS(교차 사이트 스크립팅), 클릭재킹 및 기타 코드 삽입 공격과 같은 다양한 보안 위협으로부터 애플리케이션을 보호하는 것
| 지시문 | 설정 |
| default-src | 디폴트 설정을 바꾼다 |
| connect-src | 연결 설정을 바꾼다 |
| script-src | 스크립트 권한 설정을 바꾼다 |
| child-src | iframe 태그에 들어가는 src에 대한 설정을 바꾼다 |
| style-src | style sheet에 관련된 설정을 바꾼다 |
| font-src | font출처와 관련된 설정을 바꾼다 |
| img-src | img 주소 설정 바꾼다 |
| report-url | CSP를 위반할때 보고서를 보낼 출처를 지정한다 |
| src- 옵션 | 설명 |
| none | 사용 안 하겠다 |
| 특정 도메인 | 해당 도메인만 허용 |
| self | 현재 도메인만 허용 |
| unsafe-inline | 모두 허용 |
| nonce-암호화된 문자 | 특정 암호화 값을 이용해 검증 |
Apache 예제
<IfModule mod_headers.c>
Header set Content-Security-Policy "directives here"
</IfModule>
Nginx 예제
add_header Content-Security-Policy "directives here";
Express 예제
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.setHeader('Content-Security-Policy', 'directives here');
next();
});

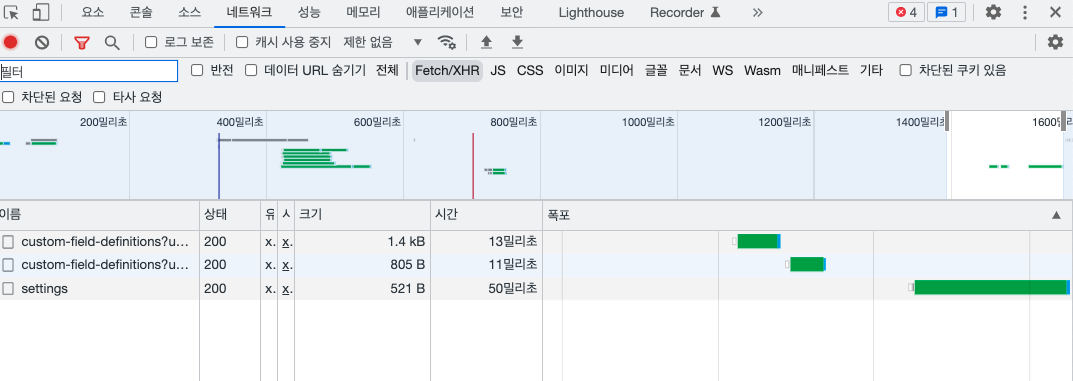
호출할 때 비동기적으로 호출되는게 아닌 순차적으로 폭포수가 흐르듯이 호출되는 걸 의미하는데 이럴 경우 소스에 따라 사용자가 화면을 볼 때까지 지연이 될 수 있다
🔗 참고 및 출처
https://velog.io/@dung002/CSP%EB%9E%80
https://choonsik-lab.tistory.com/entry/코드-스니핏-Code-Snippet-이란
https://kaki104.tistory.com/809
https://velog.io/@holicholicpop/Strapi-%EC%98%A4%ED%94%88%EC%86%8C%EC%8A%A4-Headless-CMS
<style>
.parent{
font-size: 20px;
}
.child {
font-size: 2em;
}
</style>
<body>
<div class="parent">
parent
<div class="child"> child</div>
</div>
</body>
<style>
.parent{
font-size: 20px;
}
.child {
font-size: 2rem;
}
</style>
<body>
<div class="parent">
parent
<div class="child"> child</div>
</div>
</body>

em은 font-size와 밀접한 관련이 있는데 상위 태그의 font-size 기준으로 px이 계산 된다
parent가 20px이기 때문에 child는 40px이 되게 된다 이런식으로 계산하면 상위 태그의 px에 따라서 동적으로 변하기 때문에 상위가 바뀌면 하위를 건드릴 필요 없이 비율로 맞게 줄어들게 된다

이러한 em 계산은 복잡하기 때문에 rem이라는 게 나온다 rem의 경우 기준이 상위태그가 아니라 HTML 전체에 적용된 px 기준으로 부모만 바꾸면 알아서 기준에 따라 조절이 됩니다
기존의 가변 폰트는 em, rem 단위를 사용하여 브라우저 비율에 따라 글자 크기가 늘어나거나 줄어드는 폰트였는데 Adobe, Apple, Google, Microsoft 가 협력하여 폰트의 너비, 두께, 스타일마다 별도의 다른 파일을 사용하는 기존 폰트 대신 다양한 유형의 폰트를 단일 파일에 통합할 수 있는 OpenType 폰트 사양을 발전시킨 것으로 가변 폰트는 width(너비), weight(두께), slant(기울기) 등 폰트 별로 다양한 축을 가지고 있으며 이 축을 수치로 조정하여 원하는 스타일을 지정하고 조합할 수 있습니다
Sass는 CSS의 확장된 문법을 제공하는 스타일 시트 언어입니다
Sass는 기본적으로 Ruby 언어로 작성되었으며, Sass 파일은 .sass 확장자를 가집니다
하지만 Sass의 문법은 초기에 채택하기 어려운 부분이 있었기 때문에, 이에 대한 대안으로 SCSS(Sassy CSS)가 나왔습니다. 참고로 사용하려면 npm install과 같이 라이브러리 설치가 필요합니다.
Sass
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color
Scss
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
Scss (변수사용)
/** 변수 사용1 **/
$bgColor: red;
body {
background-color: $bgColor;
padding: 0;
margin: 0;
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
/** 변수 사용2 **/
%alert {
margin: 10px;
padding: 10px 20px;
border-radius: 10px;
border: 1px dashed black;
}
.success {
@extend %alert;
background-color: green;
}
.error {
@extend %alert;
background-color: tomato;
}변수를 사용해 재활용 및 가독성 증가
Scss (Nesting)
ul {
list-style-type: none;
padding: 0;
display: flex;
gap: 10px;
li {
background-color: tomato;
color: white;
padding: 5px 10px;
border-radius: 7px;
&:hover {
opacity: 0.8;
a {
color: gray;
}
}
a {
text-decoration: none;
color: white;
text-transform: uppercase;
}
}
}Nesting으로 알아보기 쉽게 표현 가능 (너무 많아지면 가독성 떨어지긴 함)
Scss (mixin)
@mixin alert($bgColor, $borderColor) {
background-color: $bgColor;
margin: 10px;
padding: 10px 20px;
border-radius: 10px;
border: 1px dashed $borderColor;
}
.success {
@include alert(green, blue);
}
.error {
@include alert(tomato, white);
}함수와 같이 만들어서 재활용성 및 가독성 증가
🔗 참고 및 출처
https://penguingoon.tistory.com/275
메타 태그는 HTML 태그중 하나로 문서 자체의 추가적인 정보를 주는 태그입니다
어떤 내용을 담고 있으며 키워드는 무엇이며 default charset은 어떤 것을 사용하는지 등의 정보를 담고 있는 태그입니다
기본적으로 활용하는 것과 대표적인 것들을 알아보겠습니다
<meta name="viewport" content="width=device-width, initial-scale=1.0">모바일 디바이스 넓이에서는 1.0 (100%)으로 비율을 맞춘다는 것이다
기본HTML 화면

<좌> viewport 적용 (모바일) | <우> viewport 미적용 (모바일)


<meta charset="EUC-KR">EUC-KR로 설정한 후 서버로 기동 안 하고 파일로 HTML파일을 open한 경우 HTML페이지가 EUC-KR로 열리게 되어 글자가 깨지게 된다 (윈도우에서 작성한 글자들은 UTF-8로 작성되었기 때문에 EUC-KR로 읽어버리면 깨지게 되어버린다) → 물론 서버로 기동하는 경우 서버의 charset이 우선순위가 높다
<!-- 검색 엔진에 의해 검색되는 단어를 지정 -->
<meta name="Keywords" content="Web, html, 웹 표준" />
<!-- 검색 결과에 표시되는 문자를 지정 -->
<meta name="Description" content="Web, html, 웹 표준" />
<!-- 검색 로봇 제어 -->
<meta name="Robots" content="noindex, nofollow" />그 외에 저작권자 최종 수정일 위치 홈페이지 주제 등에 대한 걸 설정할 수 있다
마우스 오버시 관련 툴바, 캐시 되지 않도록 지정 등을 할 수 있지만 이거는 IE쪽에서만 동작 가능성이 높기 때문에 따로 기
능을 만들어서 사용하는게 옳다
🔗 참고 및 출처
| [HTML] 시멘틱태그 (0) | 2021.06.26 |
|---|---|
| [HTML] select 태그, iframe 태그, button vs input (0) | 2021.06.21 |
| [HTML] input태그 (0) | 2021.06.21 |
| [HTML] table(테이블) 태그 (thead, tbody, tfoot, tr, th, td) (0) | 2021.06.21 |
| [HTML] ol 태그, ul 태그, dl 태그, dd 태그, dt 태그 (0) | 2021.06.21 |
https://plugins.jetbrains.com/plugin/7499-gittoolbox
GitToolBox - IntelliJ IDEs Plugin | Marketplace
Extends Git Integration with additional features Free features number of ahead, behind commits in project view and status bar number of not commited changes in project...
plugins.jetbrains.com

파일을 열어 라인을 클릭 하면 코드의 오른쪽 옆에 마지막 수정자, 수정일시, 커밋내역이 표시
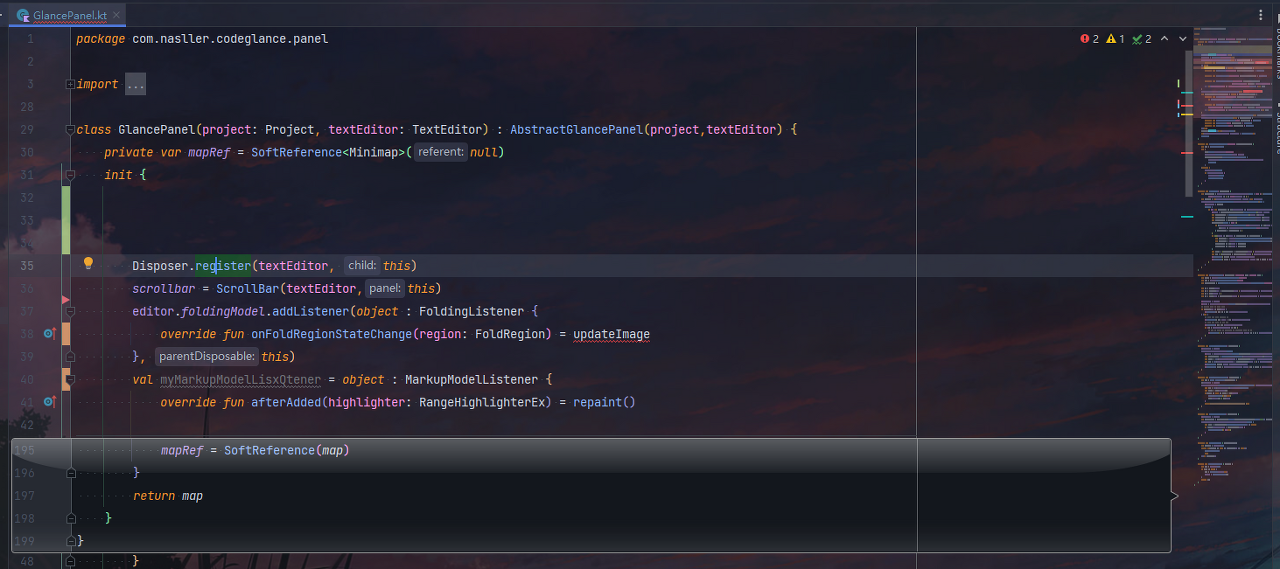
https://plugins.jetbrains.com/plugin/18824-codeglance-pro
CodeGlance Pro - IntelliJ IDEs Plugin | Marketplace
IntelliJ plugin that displays a zoomed out overview or minimap similar to the one found in Sublime into the editor pane. The minimap allows for quick scrolling letting...
plugins.jetbrains.com

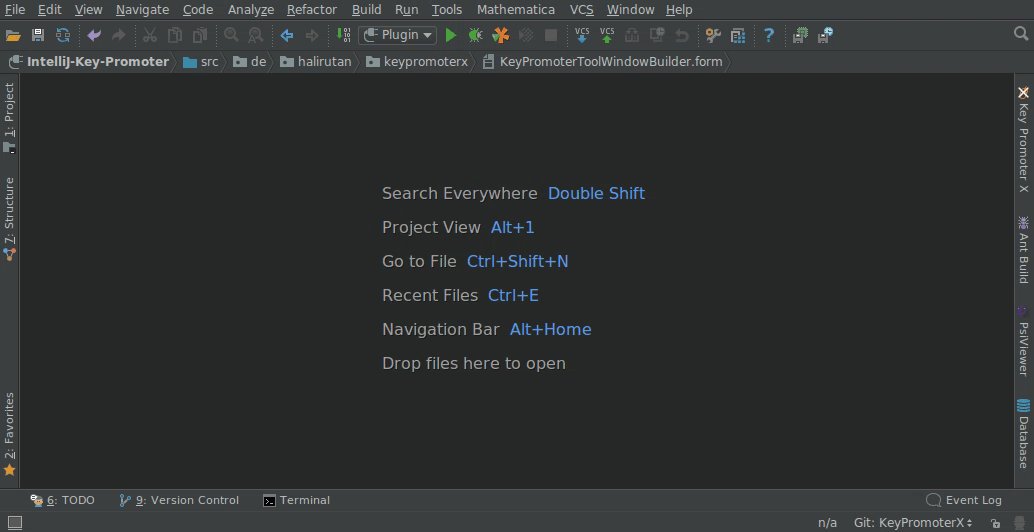
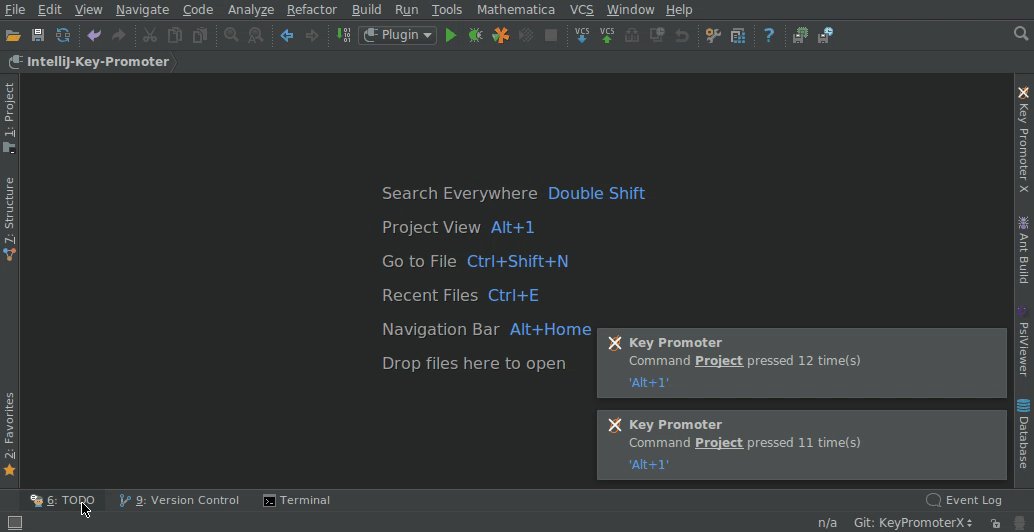
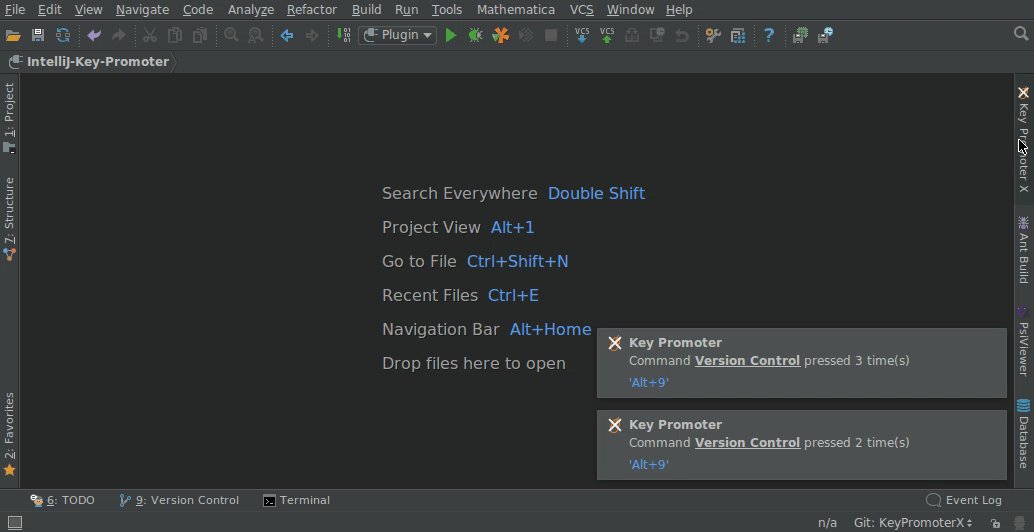
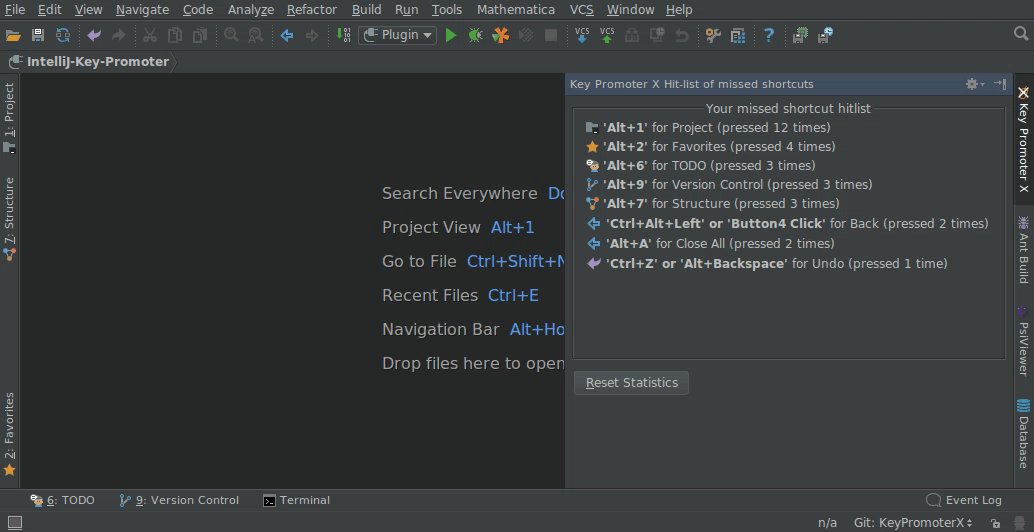
https://plugins.jetbrains.com/plugin/9792-key-promoter-x
Key Promoter X - IntelliJ IDEs Plugin | Marketplace
The Key Promoter X helps you to learn essential shortcuts while you are working. When you use the mouse on a button inside the IDE, the Key Promoter X shows you the...
plugins.jetbrains.com

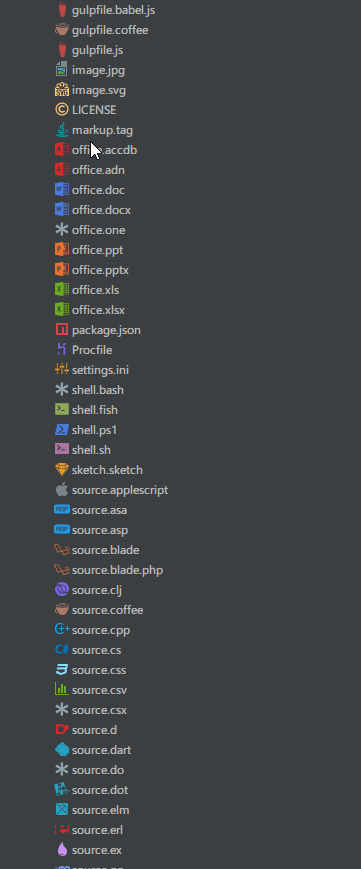
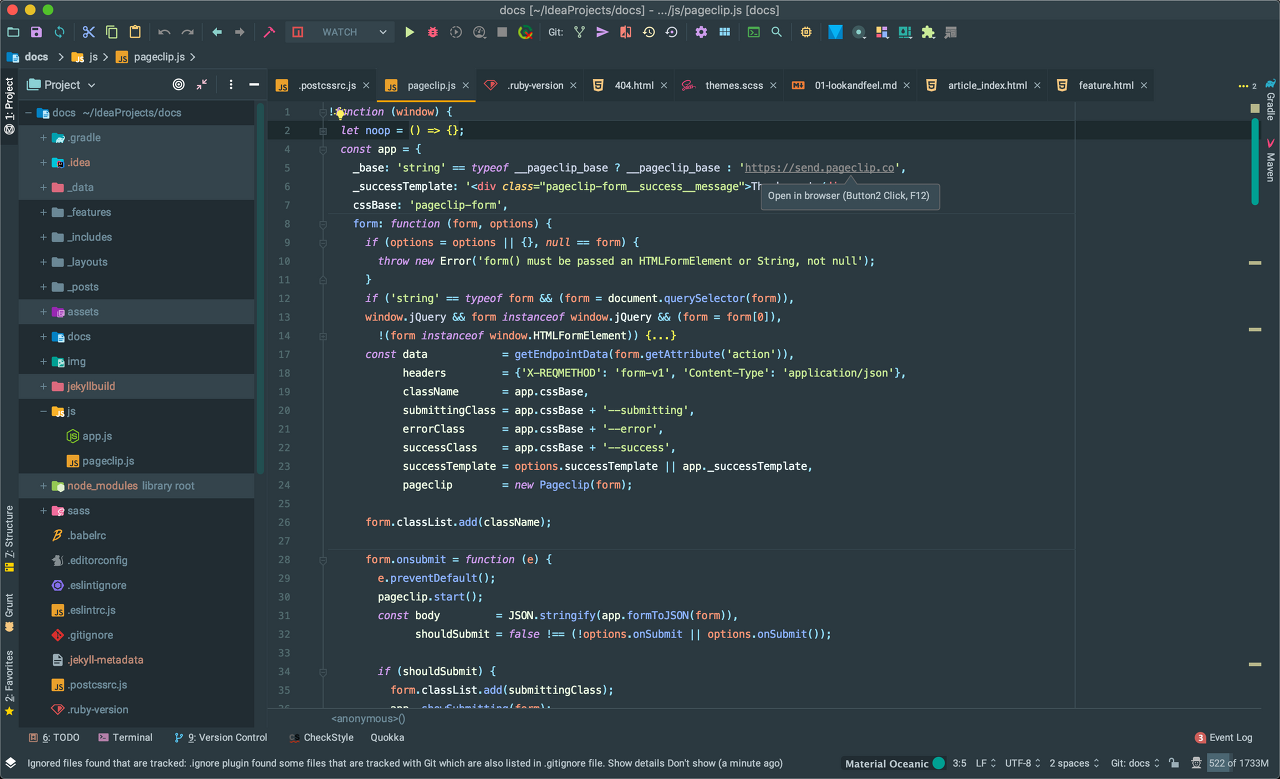
https://plugins.jetbrains.com/plugin/10044-atom-material-icons
Atom Material Icons - IntelliJ IDEs Plugin | Marketplace
Atom Material File Icons Custom File and IDE Icons for improved visual grepping This plugin is a port of the Atom File Icons and the icons of the Material Theme UI...
plugins.jetbrains.com

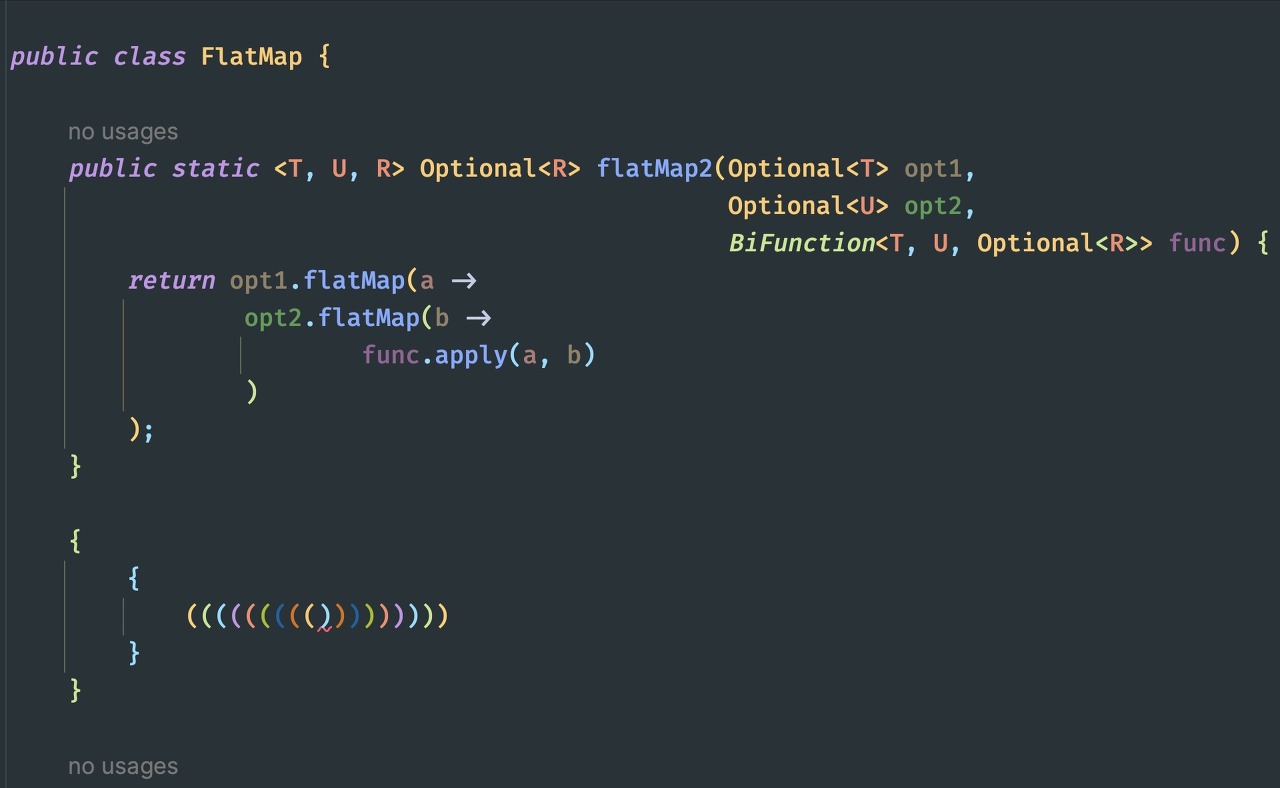
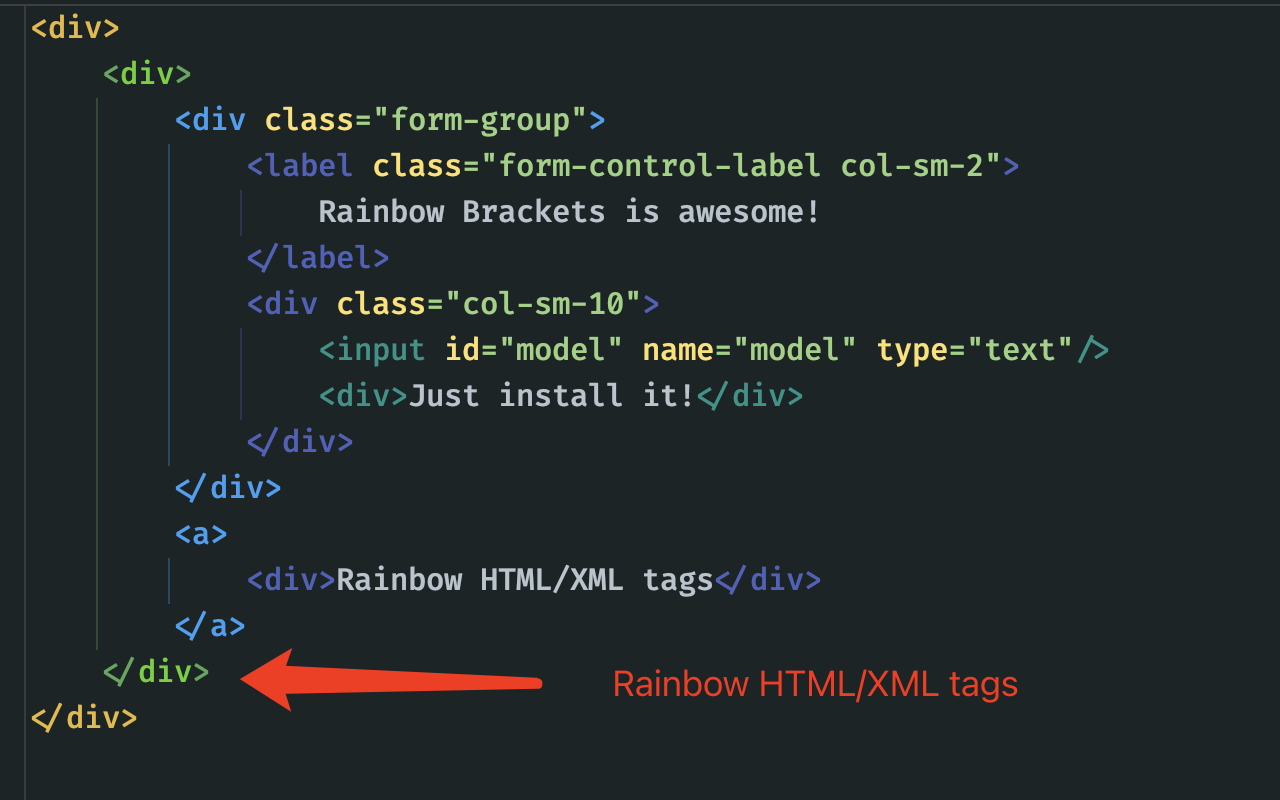
https://plugins.jetbrains.com/plugin/10080-rainbow-brackets
Rainbow Brackets - IntelliJ IDEs Plugin | Marketplace
🌈Rainbow Brackets for IntelliJ based IDEs/Android Studio/HUAWEI DevEco Studio Core Features Rainbowify various types brackets(Round,Squiggly,Square,Angle) Rainbowify...
plugins.jetbrains.com


https://plugins.jetbrains.com/plugin/8006-material-theme-ui
Material Theme UI - IntelliJ IDEs Plugin | Marketplace
Material Theme UI Plugin Material Design Experience for JetBrains IDEs Material Theme UI is a plugin for JetBrains IDE (IntelliJ IDEA, WebStorm, Android Studio and so...
plugins.jetbrains.com

| [Useful Tools] [React] 리액트 유용 라이브러리 (디자인 컴포넌트, 상태관리, Fetch) (0) | 2023.12.19 |
|---|---|
| [Useful Tools] [JavaScript] 자바스크립트 유용 라이브러리 (0) | 2023.12.19 |
| [Useful Tools] [Chrom Plugins] 우클릭 & 드래그 허용, Json Formmatting, 색상 추출, 번역, 이미지 텍스트화 (0) | 2023.12.08 |
| [Useful Tools] [Publishing] Tailwind, BootStrap (1) | 2023.12.08 |
| [Useful Tools] [Desgin] 디자인 로고(마크) 생성형 AI, 디자인 참고 사이트, 디자인 작업 사이트, 앱 아이콘 Generator (1) | 2023.12.08 |
https://chromewebstore.google.com/detail/linjodakmnamlieknafoiphnckgbaeab
Pumpkin's Right Click Enable
마우스 우클릭과 드래그를 가능하게 해주고 javascript를 쉽게 껐다 킬 수 있게 해줍니다.
chrome.google.com
https://chromewebstore.google.com/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc
JSONVue
Validate and view JSON documents
chrome.google.com
https://chromewebstore.google.com/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
ColorZilla
고급 점안기, 색상 선택기, 그라데이션 생성기 및 기타 색상 도구
chrome.google.com
Google 번역
웹을 탐색하면서 편하게 번역을 볼 수 있습니다. 이 기능은 Google 번역팀에서 제공합니다.
chrome.google.com
Copyfish 🐟 Free OCR Software
Copy, paste and translate text from any image, video or PDF.
chrome.google.com
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
https://flowbite.com/
flowbite.com
Tailwind UI - Official Tailwind CSS Components & Templates
Beautiful UI components and templates by the creators of Tailwind CSS.
tailwindui.com
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
Logomaster
https://app.logomaster.ai/ko/proposals
Select logo category | Logomaster: Online Logo Maker For Your New Business
Businesses e.g. Restaurants, Retail Stores & Online Shops
app.logomaster.ai
Dribble
https://dribbble.com/following
Dribbble - Discover the World’s Top Designers & Creative Professionals
Letter S logo design, modern logos, symbol, app icon
dribbble.com
Behance
Search Projects :: Photos, videos, logos, illustrations and branding :: Behance
Behance Pro 사용해 보기
www.behance.net
Miro
Miro | 혁신을 위한 비주얼 워크스페이스
Miro는 팀이 프로젝트를 관리하고, 제품을 디자인하고, 미래를 함께 만들어가는 혁신을 위한 비주얼 워크스페이스입니다. 전 세계 6천만 명 이상의 사용자와 함께하세요.
miro.com
Figma
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
Android 전용
Android Asset Studio - Launcher icon generator
romannurik.github.io
iOS / Android 전용
App Icon Generator
www.appicon.co
Developer Tool - App Icon Resizer
MakeAppIcon is an app icon resizer that helps developers and project managers generate the app icons required by App Store & Google Play Store.
makeappicon.com
| [Useful Tools] [Chrom Plugins] 우클릭 & 드래그 허용, Json Formmatting, 색상 추출, 번역, 이미지 텍스트화 (0) | 2023.12.08 |
|---|---|
| [Useful Tools] [Publishing] Tailwind, BootStrap (1) | 2023.12.08 |
| [Useful Tools] [Front] JavaScript 브라우저 호환성 체크 (0) | 2023.12.08 |
| [Useful Tools] 프로젝트 관리, 형상 관리, ERD, 공공데이터 제공 사이트 (1) | 2023.12.08 |
| [Useful Tools] [IDE & 툴] Front-end, Back-end, DB, Linux, AOS, iOS, HTTP 통신 툴 (1) | 2023.12.08 |