반응형
📝 background: url, background-repeat (div에 이미지 넣기)
<!DOCTYPE html>
<html lang="en">
<body>
<div class="my_dog">
This is my dog
</div>
</body>
<style>
.my_dog {
height: 1000px;
background: url("https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F24283C3858F778CA2E");
background-repeat: no-repeat;
}
</style>
</html>
background에 이미지를 넣을 수 있는데 url를 지정해주면 된다.
- background-repeat 속성
- repeat
- div를 채울 때까지 반복합니다 (default)
- no-repeat
- 이미지를 반복하지 않습니다 [이미지가 한번만 나온다]
- repeat
📝 background-size (div에 이미지 넣기)
<!DOCTYPE html>
<html lang="en">
<style>
.container {
background: black;
height: 200px;
display: flex;
}
.my_dog {
margin:auto;
width: 100px;
height: 100px;
background: url("https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F24283C3858F778CA2E");
background-repeat: no-repeat;
background-size: contain;
}
</style>
<body>
<div class="container">
<div class="my_dog">
This is my dog
</div>
</div>
</body>
</html>


- background-size 속성
- default
- div의 크기만큼 채웁니다 (이미지가 더 큰 경우 잘릴 수 있음)
- contain
- div크기만큼 채우는데 가로 세로 비율에 맞게 잘리지 않게 하기 때문에 div의 여백이 존재할 수 있지만 찌그러지거나 안 나오진 않습니다.
- cover
- div크기만큼 채우는데 가로나 세로 둘중 하나만 크기에 맞게끔 줄이기 때문에 잘릴 수 있습니다
- default
📝 object-fit (div에 이미지 넣기)
<!DOCTYPE html>
<html lang="en">
<style>
img {
width: 1000px;
height: 1500px;
object-fit: cover;
border: 10px solid red;
}
h1{
font-size:100px;
margin-left:400px;
}
</style>
<body>
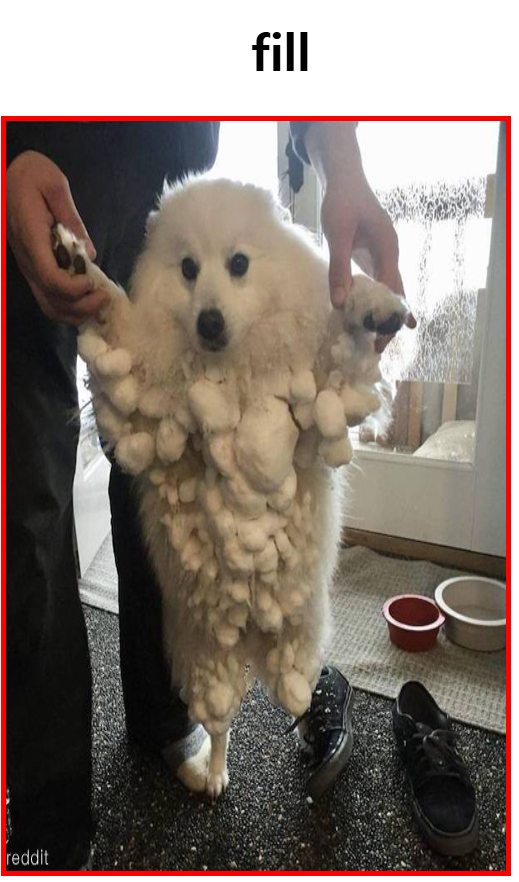
<h1>cover</h1>
<div>
<img src="http://image.dongascience.com/Photo/2020/12/6d740a94b3d3233531281efdf2f997aa.jpg">
</div>
</body>
</html>



- object-fit 속성
- fill
- 요소 콘텐츠 박스 크기에 맞춰 대체 콘텐츠의 크기를 조절합니다. 콘텐츠가 콘텐츠 박스를 가득 채웁니다. 서로의 가로세로비가 일치하지 않으면 콘텐츠가 늘어납니다.
- contain
- width 또는 height가 다 찰때 까지 비율에 맞게 커진다 (width 또는 height 둘 중 하나라도 꽉찰 때 까지)
- none
- 실제 이미지 크기만큼 채워진다
- cover
- 대체 콘텐츠의 가로세로비를 유지하면서, 요소 콘텐츠 박스를 가득 채웁니다. 서로의 가로세로비가 일치하지 않으면 객체 일부가 잘려나갑니다.
- fill
반응형