반응형
ajax로 받아온 데이터 jstl에서 사용하고 싶을 시
웹페이지 구동 순서는 JAVA(Controller) > JSTL > HTML > JavaScript 순이기 때문에
ajax로 받아온다한들 JSTL부분이 앞에 있어서 화면에 받아온 데이터를 다시 그려주질 못한다.
그래서 내가 생각하기에는 SPA를 구현할거면 ajax만 이용하고 MPA의 경우는 JSTL만 사용하는게 올바르다.
MPA를 SPA로 다 뜯어고치기 힘든 경우라면 이런 방법을 추천한다.
1. ajax로 다시 그려줄 부분을 jsp로 뺀다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>
Hello world! My Name is ${name}
</h1>
<P> The time on the server is ${serverTime}. </P>
<button> 현재 시각을 동적으로 가져옵니다. </button>
</body>
</html>원본 JSP
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<head>
<title>Home</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.2.js" integrity="sha256-pkn2CUZmheSeyssYw3vMp1+xyub4m+e+QK4sQskvuo4=" crossorigin="anonymous"></script>
<h1>
Hello world! My Name is ${name}
</h1>
<div id='ajaxRendering'>
<P> The time on the server is ${serverTime}. </P>
</div>
<button onClick=getTime()> 현재 시각을 동적으로 가져옵니다. </button>
</body>
<script>
function getTime() {
$.ajax({
url: "/ajax",
type: 'GET',
success: function(result){
$("#ajaxRendering").html(result);
}
}); //ajax end
}
</script>
</html>원본 수정한 페이지 (button으로 ajax 렌더링하는 부분 및 그려줄 부분을 뺐다.)
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<P> The time on the server is ${serverTime}. </P>
</body>
</html>ajax로 그려주는 페이지
2. Controller에서 다시 그려줄 부분을 뺀 jsp를 호출한다.
package com.lsj.spring_study;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.apache.logging.log4j.LogManager;
import org.apache.logging.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* Handles requests for the application home page.
*/
@Controller
public class AjaxController {
/** ajax로 호출할 페이지 **/
@RequestMapping(value = "/ajax", method = RequestMethod.GET)
public String ajaxPage(Model model) {
Date now = new Date();
SimpleDateFormat sdf1 = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String nowTime = sdf1.format(now);
model.addAttribute("serverTime", nowTime);
return "ajax";
}
/** 원본 페이지 **/
@RequestMapping(value = "/origin", method = RequestMethod.GET)
public String originPage(Model model) {
Date now = new Date();
SimpleDateFormat sdf1 = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String nowTime = sdf1.format(now);
model.addAttribute("name", "마이클");
model.addAttribute("serverTime", nowTime);
return "origin";
}
}3. 본 페이지에서 해당 버튼을 클릭시 ajax를 호출한다.

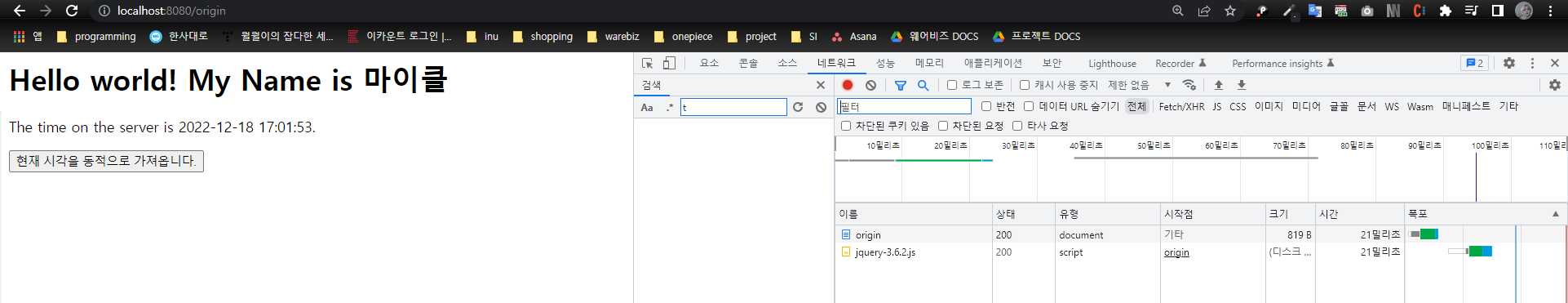
origin이라는 URL 호출시 나오는 화면 (JSTL로 현재시각을 받아오려면 해당 URL을 호출해야함 → 새로고침)

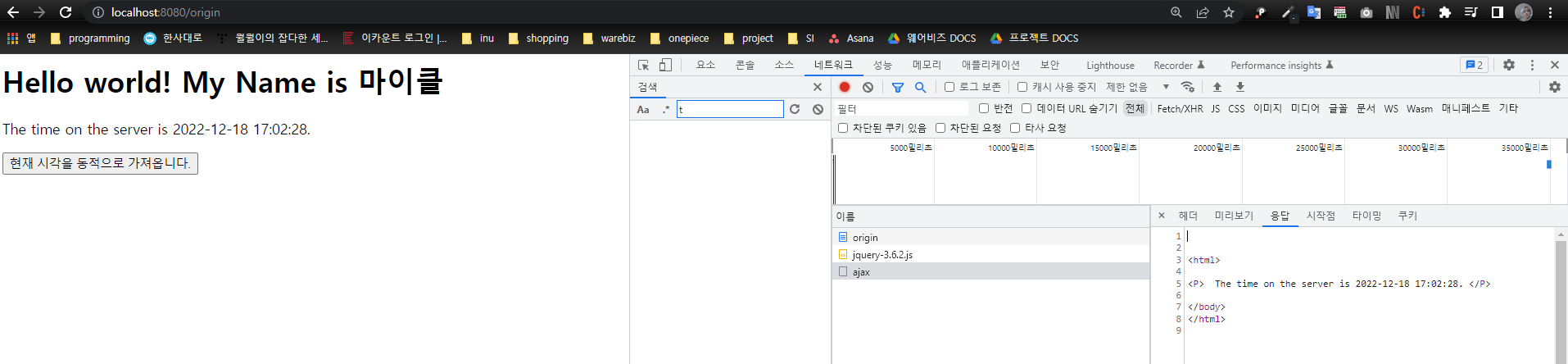
버튼 클릭 후 네트워크 통신해서 다시 그려준 화면
반응형
'[JavaScript] > [JavaScript Code]' 카테고리의 다른 글
| [JavaScript Code] Blob (임시 이미지 파일 경로 생성) (0) | 2023.09.20 |
|---|---|
| [JavaScript Code] 자바스크립트로 핸드폰 패턴락 구현 Pattern Lock (0) | 2023.01.07 |
| [JavaScript Code] 링크 눌러서 이동시 뒤로가기 막기 (0) | 2022.12.18 |
| [JavaScript Code] a(앵커)태그에 function(함수) 사용하기 (javascript:function) (0) | 2022.12.11 |
| [JavaScript Code] ajax통신으로 넘긴 Data 객체에 담기 (0) | 2022.11.07 |