📝Scale Up
사용자(트래픽)가 많아졌을 때 단일 서버의 스펙보다 더 좋은 것으로 업그레이드 하는 것이다
📝Scale Out
사용자(트래픽)가 많아졌을 때 여러대의 서버를 추가 설치해 클러스터링 작업 등을 해 분산 처리에 특화되게 만듭니다
📝SSL
인터넷에서의 정보를 암호화해서 송수신하는 프로토콜 Taher Elgamal이 SSL 개발을 주도했으며 1995년에 SSL 2.0을 공개적으로 출시했습니다. SSL는 월드 와이드 웹을 통한 통신을 안전하게 유지하는 것이었습니다.
📝TLS
넷스케이프 커뮤니케이션스사가 개발한 SSL(Secure Sockets Layer)에 기반한 기술로, 국제 인터넷 표준화 기구에서 표준으로 인정받은 프로토콜입니다. SSL이 다양한 반복을 거친 후 Tim Dierks와 Christopher Allen이 1999년에 SSL 3.0의 후속으로 TLS 1.0을 만들었습니다. TLS는 SSL의 직접적인 후속이며 이제 모든 버전의 SSL이 더 이상 사용되지 않습니다 하지만 TLS 연결을 설명하는 데 SSL이라는 용어가 많이 사용
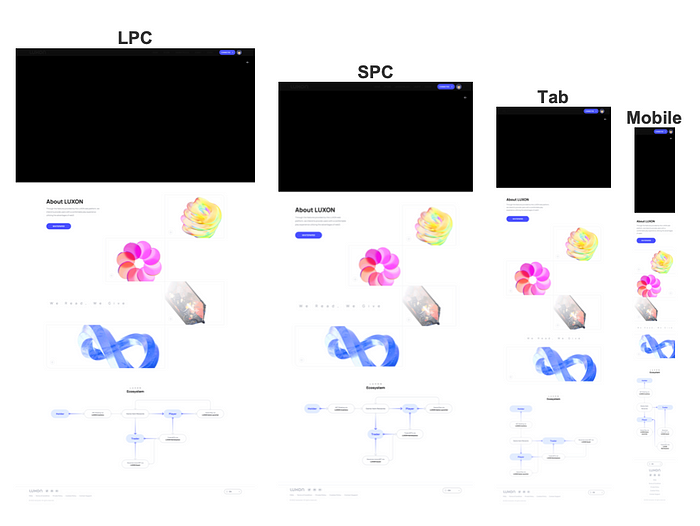
📝반응형 웹 디자인

반응형 웹 디자인의 경우 화면 크기에따라서 레이아웃이 변경되는 화면을 의미합니다 하나의 페이지로 되어있으며 화면 크기에 따라 미디어쿼리로 분기처리를 합니다
💗장점
- 단일 페이지로 작성하기 때문에 개발시 시간과 노력이 적응형에 비해 감소합니다
- 하나의 페이지로만 작업하기 때문에 수정하고 검증이 쉬워집니다
- 적응형에 비해서 SEO 최적화에 좋습니다
⚠️단점
- 사이트의 속도 저하
- 디자인의 자유도가 떨어지고 100% 맞 춤디자인에 복잡한 media query가 사용되어야한다
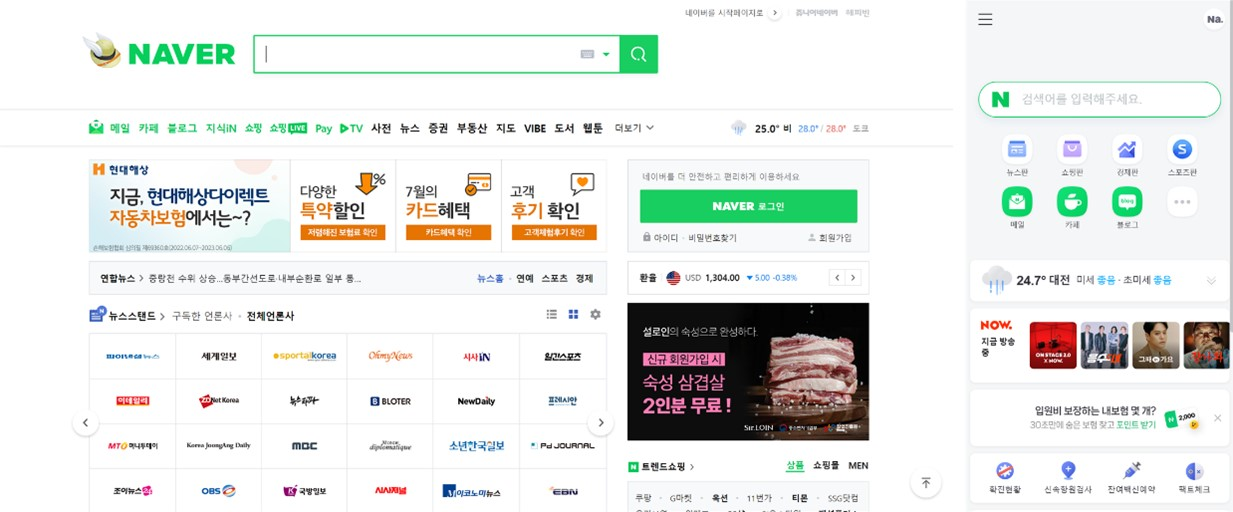
📝적응형 웹 디자인

적응형 웹 디자인의 경우 데스크탑 화면, 태블릿 화면, 모바일 화면과 같이 따로 만드는 화면 설계를 의미합니다 m.naver.com 처럼 일반적으로 m. 이라고 붙고 어떤 기기로 접근하냐에 따라 어떤 페이지로 라우팅할지 정해줍니다
💗장점
- 적응형 웹 디자인은 사용자의 기기 해상도에 따라 최적화된 맞춤형 웹을 독립적으로 제공하기 때문에 가독성이 좋습니다.
- 반응형 웹 디자인에 비해 로딩 속도가 빠르다 → 요즘 같은 시대에서는 속도가 빨라서 차이가 없을 수도 있지만 네이버 같이 데스크탑에서 많은 양을 보여줄 필요가 없으니 로딩 속도에는 확실히 차이가 있어보입니다
⚠️단점
- 서로 다른 페이지이기 때문에 모든 기기에 최적화하는 데에는 어려움이 있습니다
- 수정 시 다른 웹을 모두 수정해야 하는 번거로움이 있습니다
- 개발 시 시간과 노력이 필요하다
- 모바일 데스크탑인 경우 주소가 두가지이기 때문에 검색엔진이 판단할 때는 둘 중에 어떠한 주소의 정보가 정확한 정보인지 확인하기 힘들어 검색 결과에서 제외시켜 SEO 최적화에 좋지 않습니다 또한 광고도 도메인이 달라 2개를 둬서 2배의 요금이 들 수도 있습니다
🔗 참고 및 출처
https://pixso.net/kr/skills/adaptive-web-design/
https://blog.toktokhan.dev/%EB%B0%98%EC%9D%91%ED%98%95%EA%B3%BC-%EC%A0%81%EC%9D%91%ED%98%95-742c5ec04864