메타 태그는 HTML 태그중 하나로 문서 자체의 추가적인 정보를 주는 태그입니다
어떤 내용을 담고 있으며 키워드는 무엇이며 default charset은 어떤 것을 사용하는지 등의 정보를 담고 있는 태그입니다
기본적으로 활용하는 것과 대표적인 것들을 알아보겠습니다
📝viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">모바일 디바이스 넓이에서는 1.0 (100%)으로 비율을 맞춘다는 것이다
기본HTML 화면

<좌> viewport 적용 (모바일) | <우> viewport 미적용 (모바일)


📝charset
<meta charset="EUC-KR">EUC-KR로 설정한 후 서버로 기동 안 하고 파일로 HTML파일을 open한 경우 HTML페이지가 EUC-KR로 열리게 되어 글자가 깨지게 된다 (윈도우에서 작성한 글자들은 UTF-8로 작성되었기 때문에 EUC-KR로 읽어버리면 깨지게 되어버린다) → 물론 서버로 기동하는 경우 서버의 charset이 우선순위가 높다
📝검색엔진
<!-- 검색 엔진에 의해 검색되는 단어를 지정 -->
<meta name="Keywords" content="Web, html, 웹 표준" />
<!-- 검색 결과에 표시되는 문자를 지정 -->
<meta name="Description" content="Web, html, 웹 표준" />
<!-- 검색 로봇 제어 -->
<meta name="Robots" content="noindex, nofollow" />그 외에 저작권자 최종 수정일 위치 홈페이지 주제 등에 대한 걸 설정할 수 있다
마우스 오버시 관련 툴바, 캐시 되지 않도록 지정 등을 할 수 있지만 이거는 IE쪽에서만 동작 가능성이 높기 때문에 따로 기
능을 만들어서 사용하는게 옳다
🔗 참고 및 출처
'[HTML && CSS] > [HTML]' 카테고리의 다른 글
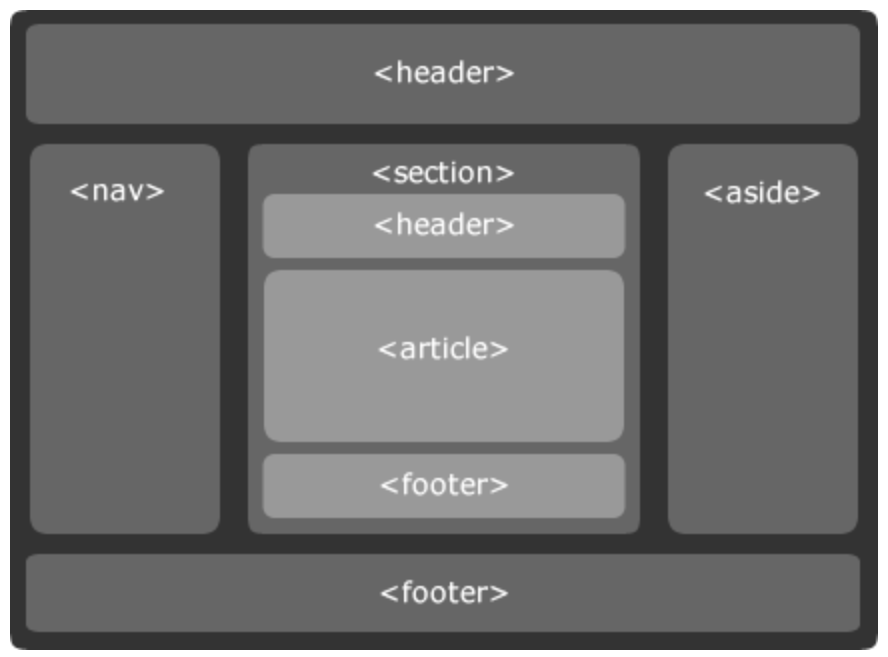
| [HTML] 시멘틱태그 (0) | 2021.06.26 |
|---|---|
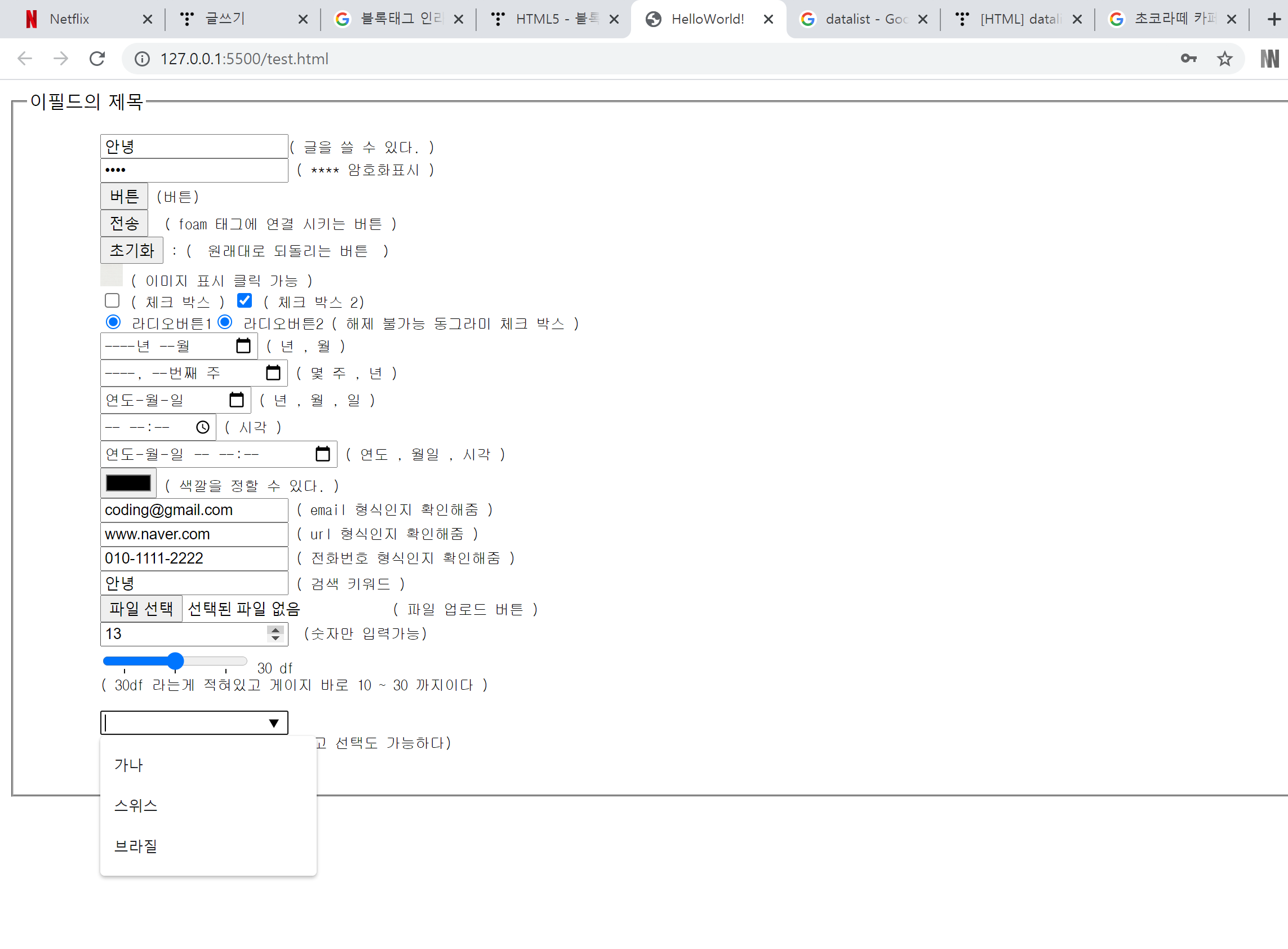
| [HTML] select 태그, iframe 태그, button vs input (0) | 2021.06.21 |
| [HTML] input태그 (0) | 2021.06.21 |
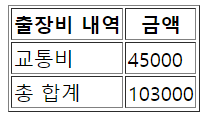
| [HTML] table(테이블) 태그 (thead, tbody, tfoot, tr, th, td) (0) | 2021.06.21 |
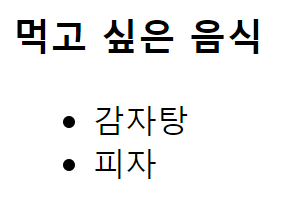
| [HTML] ol 태그, ul 태그, dl 태그, dd 태그, dt 태그 (0) | 2021.06.21 |