반응형
input 태그는 진짜 많이 씁니다. 이번엔 한번에 다 제가 아는 거 올려봤습니다. 이번에 기니까 코드까지 같이 올려드립니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HelloWorld!</title>
</head>
<body>
<fieldset>
<legend> 이필드의 제목 </legend>
<foam action = "http://.....">
<pre>
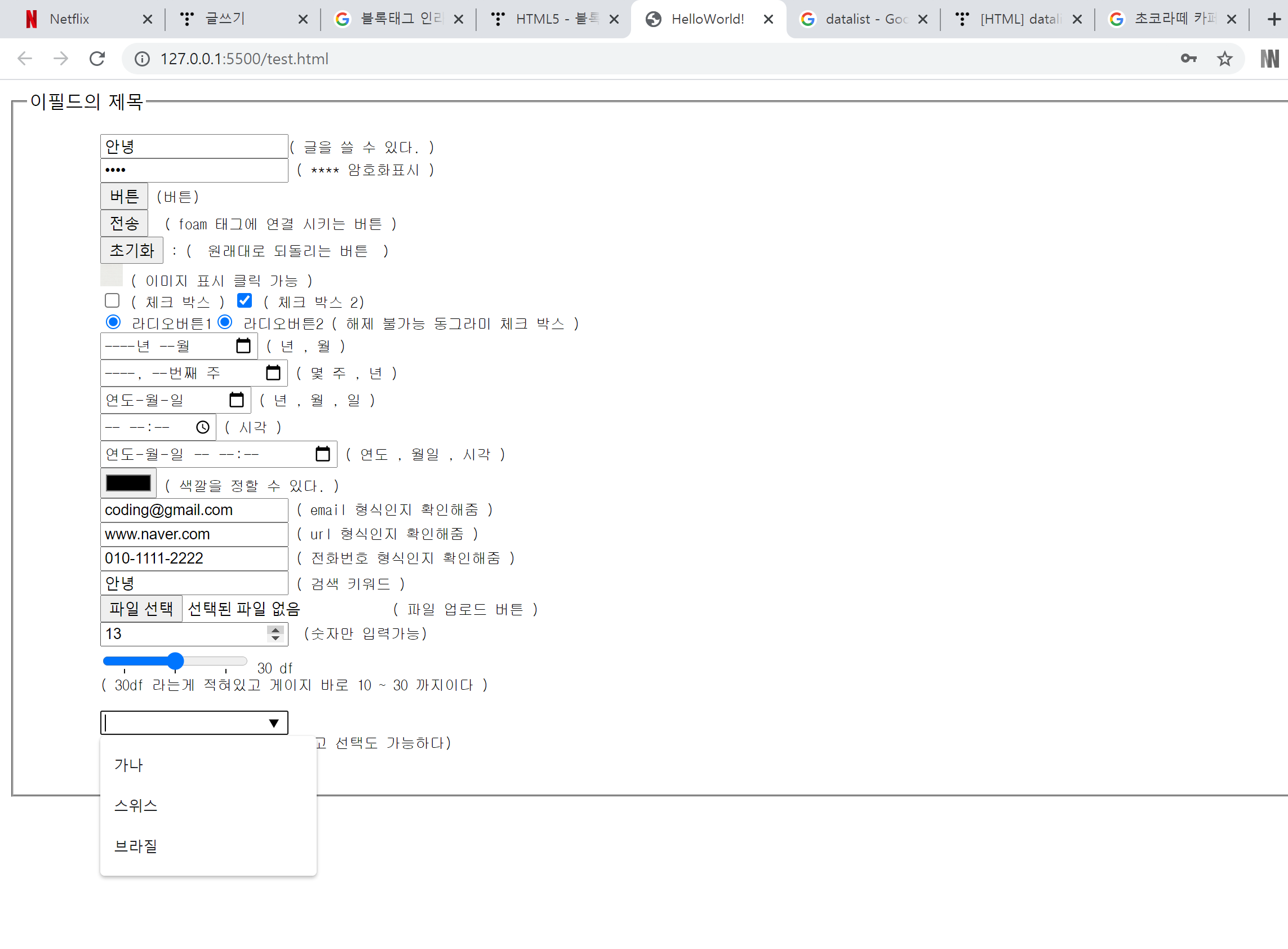
<input type = "text">( 글을 쓸 수 있다. )
<input type = "password"> ( **** 암호화표시 )
<input type = "button" value = "버튼"> (버튼)
<input type = "submit" value = "전송"> ( foam 태그에 연결 시키는 버튼 )
<input type = "reset"> : ( 원래대로 되돌리는 버튼 )
<input type = "image" src ="벽지.jpg" width ="20px"> ( 이미지 표시 클릭 가능 )
<input type = "checkbox" value ="1"> ( 체크 박스 ) <input type = "checkbox" value="2" checked> ( 체크 박스 2)
<input type = "radio"> 라디오버튼1<input type ="radio"> 라디오버튼2 ( 해제 불가능 동그라미 체크 박스 )
<input type = "month"> ( 년 , 월 )
<input type = "week"> ( 몇 주 , 년 )
<input type = "date"> ( 년 , 월 , 일 )
<input type = "time"> ( 시각 )
<input type = "datetime-local"> ( 연도 , 월일 , 시각 )
<input type = "color"> ( 색깔을 정할 수 있다. )
<input type = "email"> ( email 형식인지 확인해줌 )
<input type = "url"> ( url 형식인지 확인해줌 )
<input type = "tel"> ( 전화번호 형식인지 확인해줌 )
<input type = "serach"> ( 검색 키워드 )
<input type = "file"> ( 파일 업로드 버튼 )
<input type = "number"> (숫자만 입력가능)
<input type = "range" min = "10.0" max = "30.0" list="epype"> 30 df
( 30df 라는게 적혀있고 게이지 바로 10 ~ 30 까지이다 )
<datalist id = "epype"> ( input range 랑 같이 쓰인다 )
<option value ="12" label = "low"> ( 12 일 때 표시선 하나 )
<option value ="20" label = "Medium"> ( 20 일 때 표시선 하나 )
<option value ="28" label = "High"> ( 28 일 때 표시선 하나 )
</datalist>
<input type="text" list="countries">
<datalist id="countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist> (입력도 가능하고 선택도 가능하다)
</pre>
</foam>
</fieldset>
</body>
</html>
반응형
'[HTML && CSS] > [HTML]' 카테고리의 다른 글
| [HTML] 시멘틱태그 (0) | 2021.06.26 |
|---|---|
| [HTML] select 태그, iframe 태그, button vs input (0) | 2021.06.21 |
| [HTML] table(테이블) 태그 (thead, tbody, tfoot, tr, th, td) (0) | 2021.06.21 |
| [HTML] ol 태그, ul 태그, dl 태그, dd 태그, dt 태그 (0) | 2021.06.21 |
| [HTML] div태그, span태그 (블록태그 , 인라인태그) (0) | 2021.06.21 |