📝코드 스니펫
몇개의 글씨를 이용해서 축약시켜 놓고 사용하는 것을 코드 조각(Code Snippet)이라고 부르며 재사용 가능한 소스코드나 텍스트의 작은 부분이라고도 한다 간단히 말하자면 자동완성의 기능이다 요즘에는 우리가 사용하는 IntelliJ , Eclipse IDE 에 포함되어 있다 s라고만 쳐도 s로 시작되거나 중간에 포함된 자동완성 리스트들이 보여서 빠른 개발을 할 수 있게 해준다
📝Passport.js
회원가입과 로그인은 직접 구현할 수도 있지만, 세션과 쿠키 처리 등 복잡한 작업이 많으므로 검증된 모듈을 사용하는 것이 좋다. 서비스에 로그인할 때 아이디와 비밀번호(기본적인 로그인 방식) 이외에 구글, 페이스북, 카카오 같은 기존의 SNS 서비스 계정을 이용하여 로그인 하는데, passport모듈이 바로 여기에 사용되는 것 즉, 로그인을 구현하는데 도와주는 모듈이다
📝MDX
마크다운 파일에서 직접 JSX를 작성할 수 있는 마크다운의 상위 집합
📝Headless CMS
CMS란 Content Management System의 약자로, 콘텐츠 관리만을 위한 서비스이다.
기존 CMS는 뷰와 콘텐츠가 결합되어 있지만 Headless CMS는 내가 원하는 기술스텍을 사이트로 구성 할 수 있다
대표적인 예로는 strapi라는 게 있는데 백엔드 구축를 쉽게 해주는 툴이다 (DB도 설치해주고 Rest API 생성 등...)
📝CSP (Content Security Policy)
XSS(교차 사이트 스크립팅), 클릭재킹 및 기타 코드 삽입 공격과 같은 다양한 보안 위협으로부터 애플리케이션을 보호하는 것
| 지시문 | 설정 |
| default-src | 디폴트 설정을 바꾼다 |
| connect-src | 연결 설정을 바꾼다 |
| script-src | 스크립트 권한 설정을 바꾼다 |
| child-src | iframe 태그에 들어가는 src에 대한 설정을 바꾼다 |
| style-src | style sheet에 관련된 설정을 바꾼다 |
| font-src | font출처와 관련된 설정을 바꾼다 |
| img-src | img 주소 설정 바꾼다 |
| report-url | CSP를 위반할때 보고서를 보낼 출처를 지정한다 |
| src- 옵션 | 설명 |
| none | 사용 안 하겠다 |
| 특정 도메인 | 해당 도메인만 허용 |
| self | 현재 도메인만 허용 |
| unsafe-inline | 모두 허용 |
| nonce-암호화된 문자 | 특정 암호화 값을 이용해 검증 |
Apache 예제
<IfModule mod_headers.c>
Header set Content-Security-Policy "directives here"
</IfModule>
Nginx 예제
add_header Content-Security-Policy "directives here";
Express 예제
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.setHeader('Content-Security-Policy', 'directives here');
next();
});
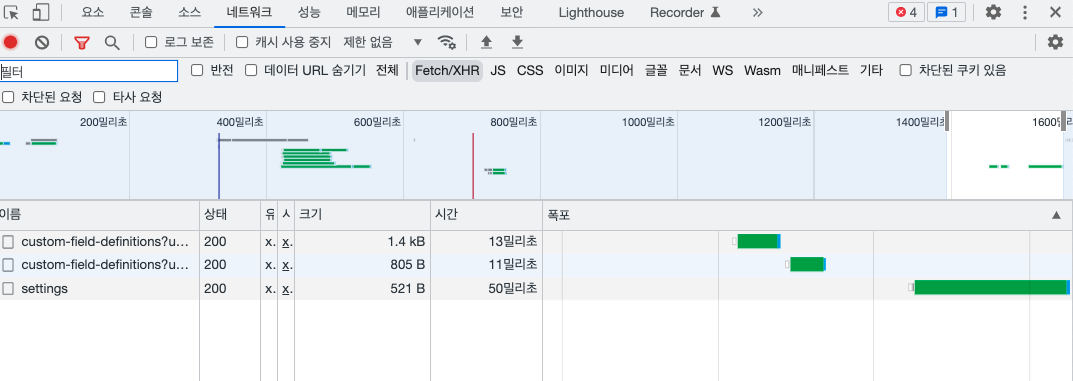
📝네트워크 워터폴

호출할 때 비동기적으로 호출되는게 아닌 순차적으로 폭포수가 흐르듯이 호출되는 걸 의미하는데 이럴 경우 소스에 따라 사용자가 화면을 볼 때까지 지연이 될 수 있다
🔗 참고 및 출처
https://velog.io/@dung002/CSP%EB%9E%80
https://choonsik-lab.tistory.com/entry/코드-스니핏-Code-Snippet-이란
https://kaki104.tistory.com/809
https://velog.io/@holicholicpop/Strapi-%EC%98%A4%ED%94%88%EC%86%8C%EC%8A%A4-Headless-CMS