반응형
📝h 태그

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
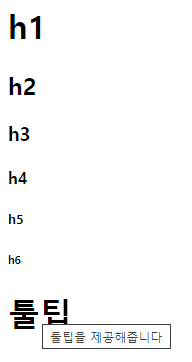
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<h1 title="툴팁을 제공해줍니다">툴팁</h1>
</body>
</html>강조하는 효과가 있는 태그입니다.
- title
- 툴팁으로서 호버시에 툴팁 내용이 나옵니다.
📝Img 태그

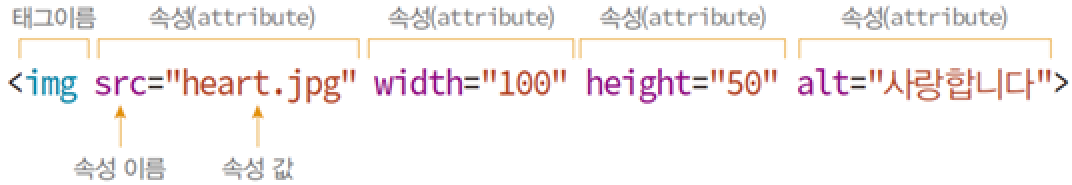
img를 태그라고 사진을 넣는 태그입니다. 뒤에 나오는 것들을 속성이라고 합니다.
속성같은 경우 특별한 특징을 더해주는 거라고 생각하면 됩니다. 또한 html은 대소문자를 구분하지 않습니다.
<HTML> ... </Html>
<img Src="heart.jpg" width="100" height="50" alt="심장이미지">

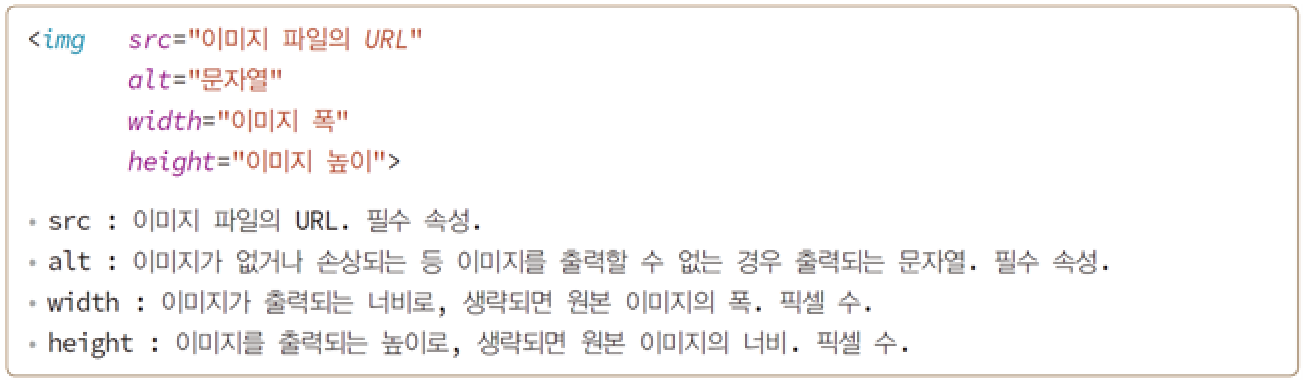
img태그 속성입니다. 거의 width랑 height를 주로 씁니다. 속성의 경우 속성 = "값" 이런식으로 정해져 있으니 참고 바랍니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
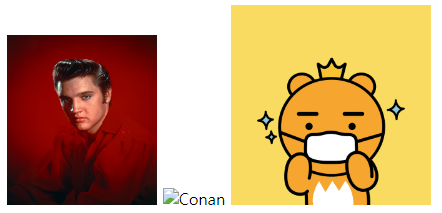
<img src="elvis.jpg" width="150" height="170" alt="Elvis">
<img src="conan.jpg" width="200" height="200" alt="Conan">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F0mySg%2FbtqCUccOGVk%2FnQ68nZiNKoIEGNJkooELF1%2Fimg.jpg" width="200" height="200">
</body>
</html>
📝p 태그

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>안녕하세요 HTML입니다</p>
<p>저는 컴퓨터 공학 출신입니다</p>
안녕하세요 HTML입니다<br>
저는 컴퓨터 공학 출신입니다
</body>
</html>p태그의 경우 단락을 나눠줍니다. <br>하고 비교하면 행간이 다른 걸 알 수 있습니다.
📝hr 태그

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
컴퓨터 공학이란
<hr>
</body>
</html>수평선을 긋는 태그입니다.
📝br 태그

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
안녕<br>하세요
</body>
</html>br태그는 줄바꿈 태그입니다.
📝pre 태그

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<pre>안녕하세요
여기는
Tistory
</pre>
</body>
</html>pre태그의 경우 사용자가 입력한대로 출력됩니다.<br>태그를 안 써도 줄 바꿈을 할 수 있습니다.
반응형
'[HTML && CSS] > [HTML]' 카테고리의 다른 글
| [HTML] table(테이블) 태그 (thead, tbody, tfoot, tr, th, td) (0) | 2021.06.21 |
|---|---|
| [HTML] ol 태그, ul 태그, dl 태그, dd 태그, dt 태그 (0) | 2021.06.21 |
| [HTML] div태그, span태그 (블록태그 , 인라인태그) (0) | 2021.06.21 |
| [HTML] 텍스트 태그 <b>,<strong>,<i>,<del>,<ins>,<mark>,<sup>,<sub>,<small> [진하게, 강조, 이탤릭, 취소선, 밑줄, 하이라이팅, 윗첨자, 아랫첨자] (0) | 2021.06.21 |
| [HTML] 특수기호 사용법 (0) | 2021.06.21 |
