반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
background-color: skyblue;
padding: 20px;
}
span {
color:red;
}
</style>
<body>
<div>
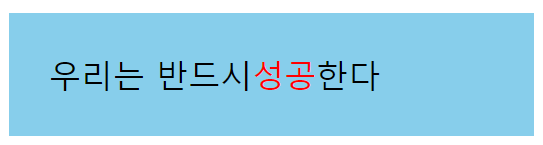
우리는 반드시<span>성공</span>한다
</div>
</body>
</html>📝Div
div의 태그의 경우 진짜 많이 쓰이는 태그입니다. 네모안에 글씨나 이미지를 넣거나 하죠 항상 새 줄에서 시작하여 왼쪽에서 오른쪽으로 페이지의 전체 너비를 차지합니다. 이러한 걸 블록태그라고 합니다.
📝Span
span 태그의 경우 새줄에서 시작하지 않고 페이지의 전체 너비를 차지하지 않고 필요한 만큼만 너비를 차지합니다 인라인태그라고 합니다. 그냥 사진으로 이해하시는게 더 편하실 겁니다.
반응형
'[HTML && CSS] > [HTML]' 카테고리의 다른 글
| [HTML] table(테이블) 태그 (thead, tbody, tfoot, tr, th, td) (0) | 2021.06.21 |
|---|---|
| [HTML] ol 태그, ul 태그, dl 태그, dd 태그, dt 태그 (0) | 2021.06.21 |
| [HTML] 텍스트 태그 <b>,<strong>,<i>,<del>,<ins>,<mark>,<sup>,<sub>,<small> [진하게, 강조, 이탤릭, 취소선, 밑줄, 하이라이팅, 윗첨자, 아랫첨자] (0) | 2021.06.21 |
| [HTML] 특수기호 사용법 (0) | 2021.06.21 |
| [HTML] h 태그, img 태그, p 태그, hr 태그, br 태그, pre 태그 [제목, 부제목, 이미지, 단락 나누기, 선 그리기, 줄바꿈, 자유로운 텍스트 형식] (0) | 2021.06.21 |