📝데이터 네트워크 흐름
✅ OS, WAS, DB가 같은 서버에 설치되어있는 경우 (파일 읽기도 동일)


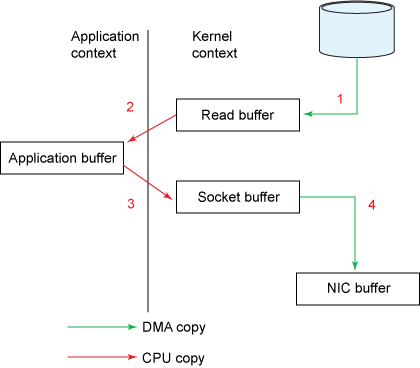
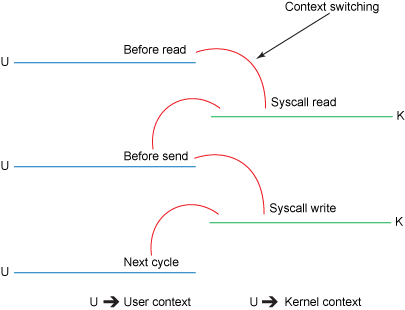
클라이언트 요청 → NIC Buffer → Socket Buffer → Application Buffer → 클라이언트 요청 정보 해석 (파일 읽기일 때) → OS에 파일읽기 요청 → Read Buffer 저장 → Application Buffer로 전송 → Socket Buffer로 전송 → NIC Buffer로 전송 → 네트워크를 이용해 클라이언트에게 전송
- Read Buffer
- 파일 시스템이나 데이터베이스로부터 데이터를 읽을 때 사용됩니다
- Application Buffer
- 보통 사용자가 HTTP로 데이터를 요청하기 때문에 WAS에 Read Buffer 내용이 들어가게 됩니다
- 필요한 형식으로 변환하거나 추가 데이터 작업을 할 수 있습니다
- Socket Buffer
- 네트워크에 전송되기 전에 임시적으로 저장됩니다
- TCP/IP 프로토콜을 통해 데이터를 전송하기 전에 이곳에 저장되게 됩니다
- NIC Buffer
- 데이터가 네트워크를 통해 전송되기 위해서는 먼저 NIC Buffer로 이동하게 됩니다
- DMA copy
- DMA(Direct Memory Access Copy)로 CPU의 개입 없이 메모리간 데이터를 직접 선송할 수 있는 컴퓨터 시스템 기능입니다
- OS 커널 영역에서는 DMA Copy를 한다
- CPU Copy
- CPU를 이용해 데이터를 메모리에서 다른 메모리로 이동하는 방법으로 WAS로 읽어들이는 경우 사용된다
✅ OS, WAS, DB가 다른 서버에 설치되어있는 경우
클라이언트 요청 → NIC Buffer로 전송 → Socket Buffer로 전송 → Application Buffer로 전송 → DB 호출 → Socket Buffer에 DB 요청 정보 보내기 → NIC Buffer로 전송 → DB 설치 서버에 NIC Buffer로 접근 → Socket Buffer로 전송 → DB에서 처리 후 Socket Buffer로 전송 → NIC Buffer로 전송 → NIC Buffer에서 받기 → Socket Buffer로 전송 → WAS 추가 작업 진행 끝낸 후 Socket Buffer로 전송 → NIC Buffer로 전송 → 네트워크를 이용해 클라이언트에게 전송
✅ OS, WAS 같은 서버에 설치되어있는 경우 (DB Connection X)
클라이언트 요청 → NIC buffer → Application Buffer로 전송 → Socket Buffer로 전송 → NIC Buffer로 전송 → 네트워크를 이용해 클라이언트에게 전송
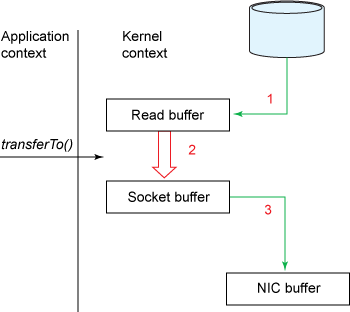
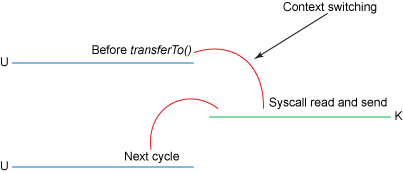
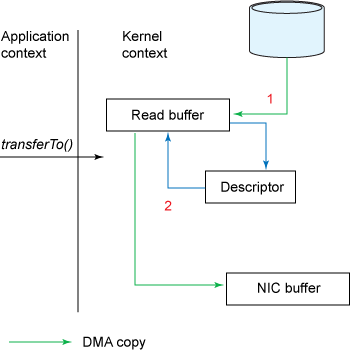
📝Zero Copy


맨 위에 설명한 OS, WAS, DB가 같은 서버에 있는 경우 WAS에서 따로 처리가 필요 없는 경우 Read Buffer를 바로 Socket Buffer를 이용하는게 좋다


굳이 Socket에 담을 필요 없이 NIC Buffer로 바로 보내면 더 성능에 이점을 가지게 된다 이럴 경우 Buffer에 담는 행위가 줄어들기 때문에 Copy의 과정이 Zero에 가까워진다