반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.div1{
display: none;
}
.div2{
visibility: hidden;
}
</style>
<body>
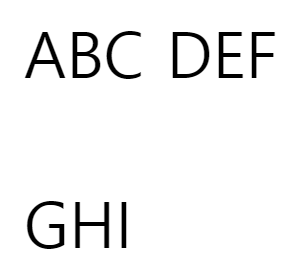
<div class="container">
ABC
<div class="div1">Div1</div>
DEF
<div class="div2">Div2</div>
GHI
</div>
</body>
</html>
1. display:none
보이지도 않고 해당 공간도 존재하지 않게 된다.
2. visibility:hidden
보이지만 않고 해당 공간은 존재한다. (visibility:visible은 보이게 하는 css이다.)
반응형
'[HTML && CSS] > [CSS]' 카테고리의 다른 글
| [CSS] 원하는 DIV 최상단 노출시키기 (Z-index) (0) | 2021.07.10 |
|---|---|
| [CSS] DIV 원하는 곳에 배치시키기 Position (relative , absolute, fixed) (0) | 2021.07.10 |
| [CSS] DIV로 테이블형식 만들기 (table , table-cell , table-row) (0) | 2021.07.01 |
| [CSS] border에 넓이 포함시키지 않기 box-sizing (서로 다른 div 크기 [Border]) (0) | 2021.06.26 |
| [CSS] 외부 CSS HTML에서 호출하기 (link rel="stylesheet" href="") (0) | 2021.06.26 |
