HTML에서 레이아웃의 배치는 정말 중요합니다.
큰 틀이 만들어져야 뭐를 배치시킬지 중요한 건 사람들이 눈에 띄게 배치시켜야하는 등 수익과도 연관된 부분이죠 그리고 큰 틀이 제대로 갖춰줘야 안에 넣을 때 배치가 예쁩니다.
레이아웃 정렬의 경우는 부모 DIV크기 안에서만 움직이기 때문에 이점 꼭 유의하시길 바랍니다. 아니면 헷갈립니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container{
border: 2px dotted red;
padding:10px
}
.div1{
background-color: red;
color:white;
padding:10px;
}
.div2{
background-color: orange;
color:white;
padding:10px;
}
.div3{
background-color: green;
color:white;
padding:10px;
}
</style>
<body>
<div class="container">
<div class="div1">Div1</div>
<div class="div2">Div2</div>
<div class="div3">Div3</div>
</div>
</body>
</html>
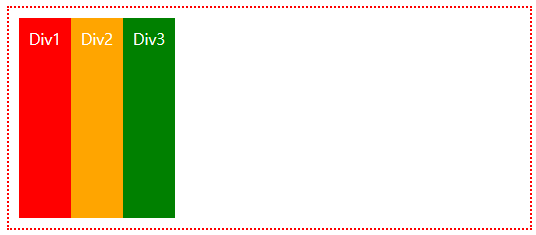
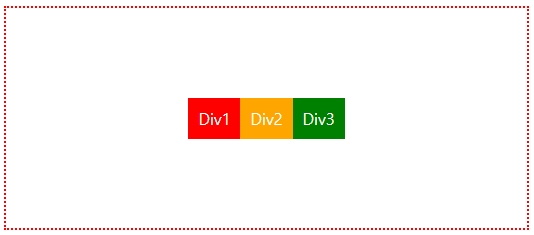
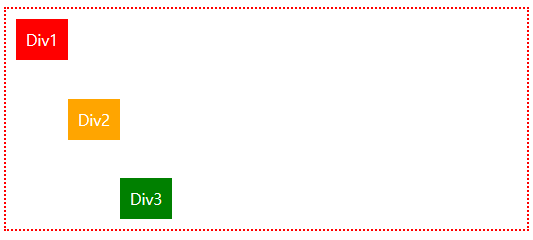
기본 형태입니다 이제 display:flex를 이용해 놀아보도록 하죠
일단 부모 div에 적용시키는 스타일부터 알아보도록 하죠 → 부모에게 설정을 줘야 플렉스 박스 아래것들이 적용된다
📝display:flex
.container{
display:flex;
border: 2px dotted red;
padding:10px;
height:200px
}
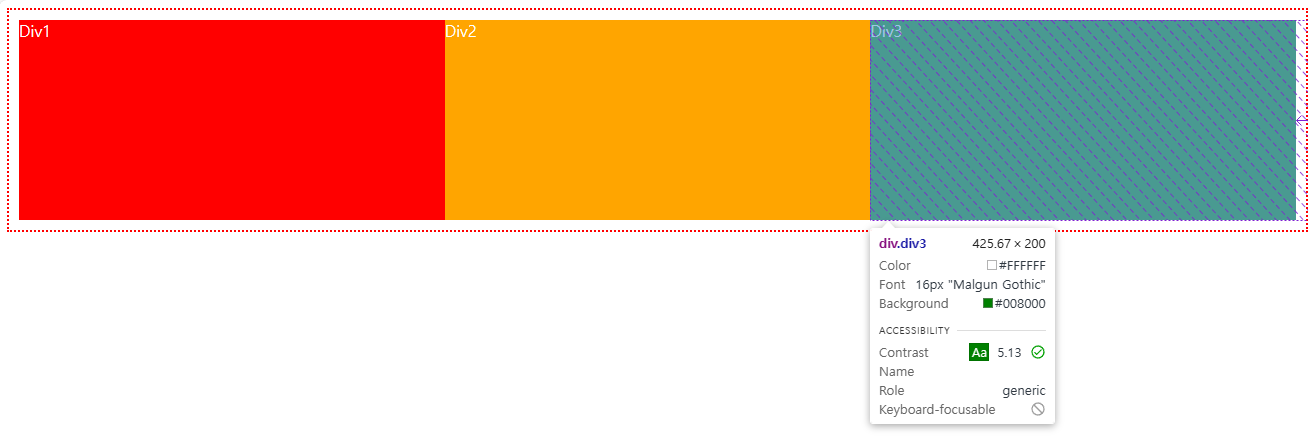
flex 설정된 부모의 크기 안에 자식들이 세로로 다 들어가게 됩니다 (가로 성질 → 꼬챙이로 저 세개를 동시에 찌르는 방향이라고 생각하면 쉽습니다) 즉, 한 줄(가로) 안에 자식들이 다 들어가게 됩니다
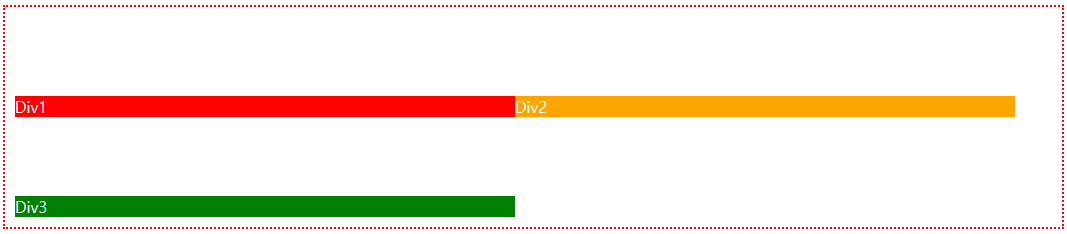
📝flex-wrap
.container{
display:flex;
flex-wrap: wrap;
border: 2px dotted red;
padding:10px;
height:200px;
}
.div1{
background-color: red;
color:white;
width: 500px;
}
.div2{
background-color: orange;
color:white;
width: 500px;
}
.div3{
background-color: green;
color:white;
width: 500px;
}

flex-wrap을 적용 안 시켰을 때에는 하나의 줄(row)안에 다 들어가야하기 때문에 flex의 자식인 flex item의 width가 500이여도 다르게 들어갑니다

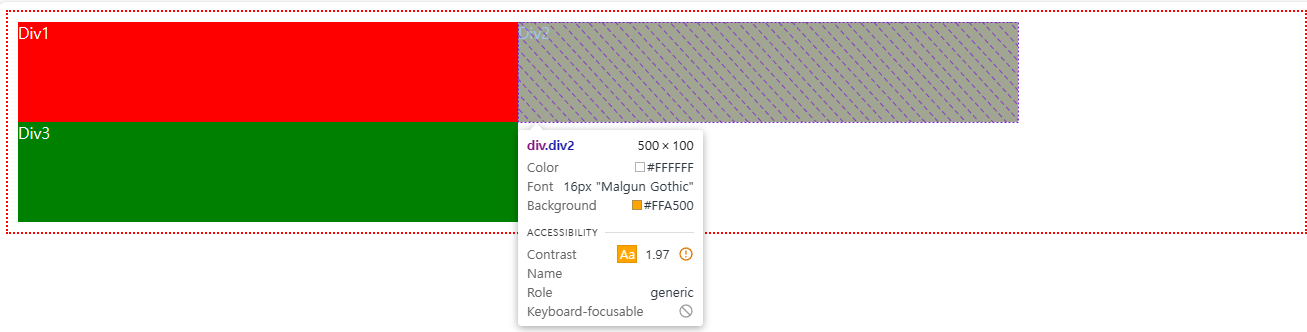
flex-wrap을 적용시켰을 때에는 width를 맞춰주고 만약 넘어가는 경우 줄바꿈이 일어납니다
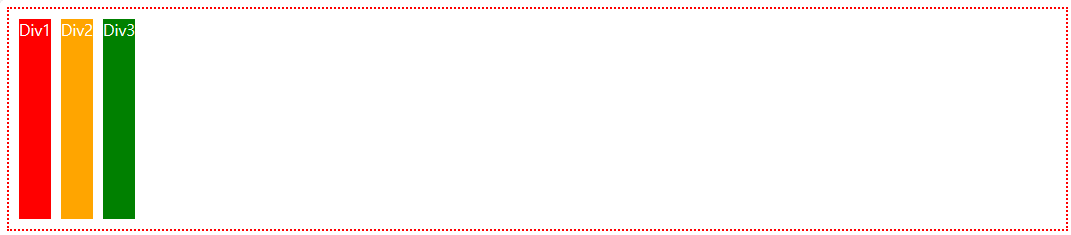
📝flex-direction:column
.container{
display:flex;
flex-direction:column;
border: 2px dotted red;
padding:10px;
height:200px
}
flex-direction:column이면 다시 display:block의 성질로 되돌아갑니다 (세로 성질)
default값은 row입니다. (display:flex만 적용시킨 것 = flex-direction:row)
📝flex-direction:row-reverse
.container{
display:flex;
flex-direction:row-reverse;
border: 2px dotted red;
padding:10px;
height:200px
}

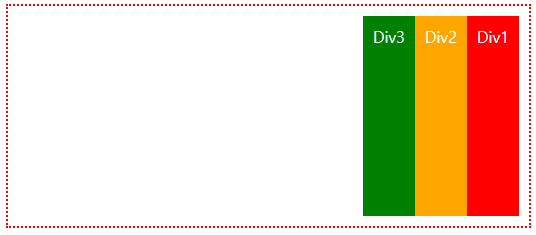
flex-direciton:row-reverse는 말 그대로 row한 거를 반대로 보이게 합니다 그래서 Div1이 맨 오른쪽 그다음 Div2 그다음 Div3가 나오게 됩니다
- flex-direction option
- row
- row-reverse
- column
- column-reverse
https://developer.mozilla.org/en-US/docs/Web/CSS/flex-direction
flex-direction - CSS: Cascading Style Sheets | MDN
The flex-direction CSS property sets how flex items are placed in the flex container defining the main axis and the direction (normal or reversed).
developer.mozilla.org
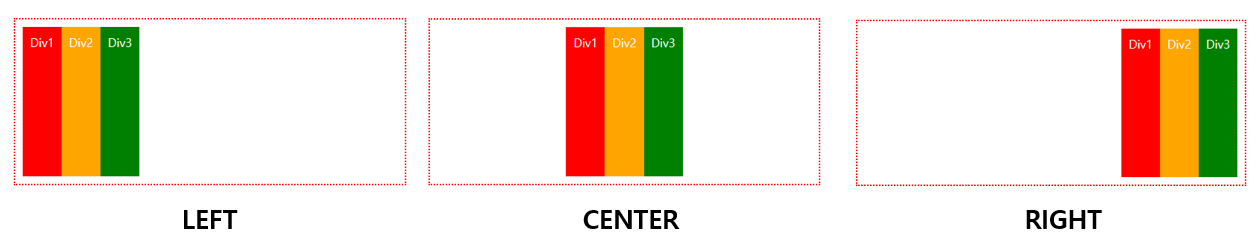
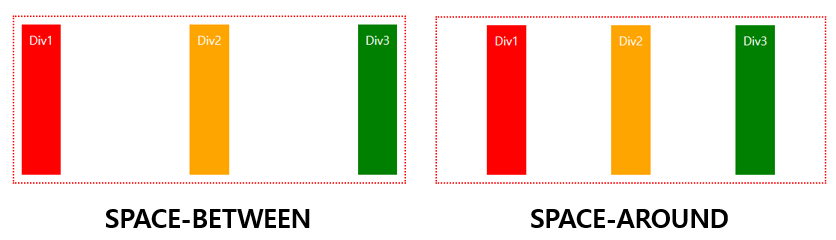
📝justify-content (좌우 정렬)
.container{
display:flex;
/* justify-content: left; */
/* justify-content: center; */
justify-content: right;
border: 2px dotted red;
padding:10px;
height:200px
}
justify-content는 정렬기능인데 flex-direction의 메인축(가로성질 또는 세로성질)에 따라 정렬이 됩니다 위에는 가로 성질인 display:flex이기 때문에 가로로 선을 그었을 때 그 선에서 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬을 하게 됩니다
그외 다양한 레이아웃 배치 형태가 있습니다.

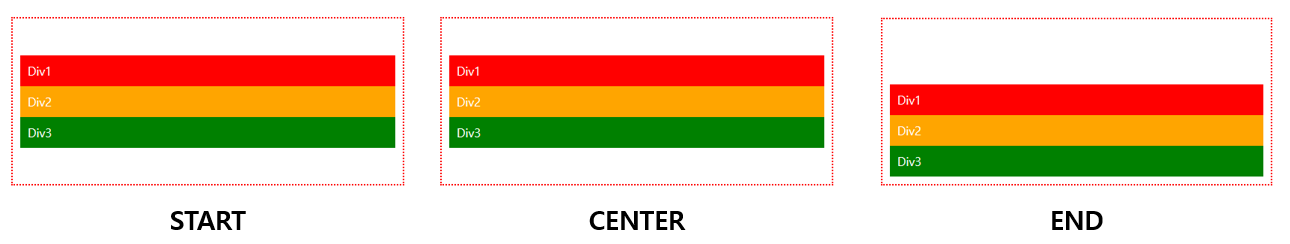
📝justify-content (상하 정렬)
.container{
display:flex;
flex-direction: column;
/* justify-content: start; */
/* justify-content: center; */
justify-content: end;
border: 2px dotted red;
padding:10px;
height:200px
}
justify-content를 이용해 상하로 정렬하는 방법은 위에서 알려준 flex-direction: column으로 설정하고 위에 justify-content 옵션은 동일하게 적용시키면 됩니다. (구분을 두고 싶으면 LEFT = START , CENTER = CENTER, RIGHT = END 로 표현 하시면 됩니다.)
- justify-content option
- start = flex-start
- center
- end = flex-end
- space-between
- space-around
- space-evenly
https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
justify-content - CSS: Cascading Style Sheets | MDN
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container, and the inline axis of a grid container.
developer.mozilla.org
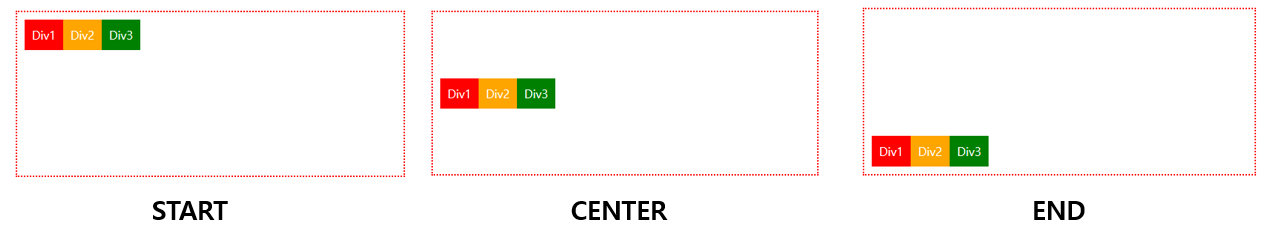
📝align-items
.container{
display:flex;
align-items: start;
/* align-items: center; */
/* align-items: end; */
align-items: end;
border: 2px dotted red;
padding:10px;
height:200px
}
align-items의 경우 flex-direction을 바꾸지 않고 상하(메인축과 반대축) 정렬을 줄 수 있습니다 위에 예제들이랑 height가 달라졌는데 align-items를 주는 경우는 자식들을 display:inline 성격으로 만들어버립니다
.container{
display:flex;
align-items: center;
justify-content: center;
border: 2px dotted red;
padding:10px;
height:200px
}
justify-content와 혼합해서 위와 같은 형식으로도 구현이 가능합니다.
- justify-content option
- stretch
- center
- start = flex-start
- end = flex-end
https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
align-items - CSS: Cascading Style Sheets | MDN
The CSS align-items property sets the align-self value on all direct children as a group. In Flexbox, it controls the alignment of items on the Cross Axis. In Grid Layout, it controls the alignment of items on the Block Axis within their grid area.
developer.mozilla.org
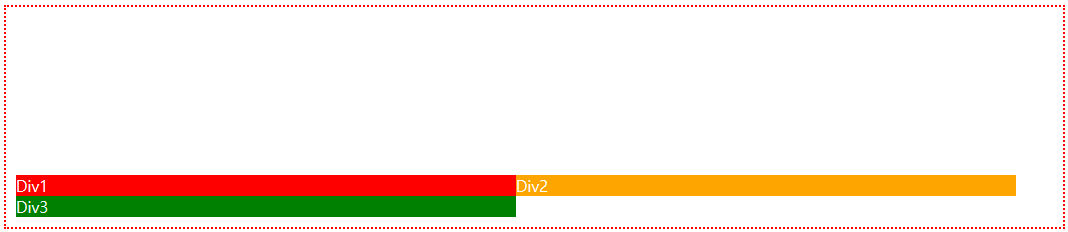
📝align-content
.container{
display:flex;
flex-wrap: wrap;
border: 2px dotted red;
padding:10px;
height:200px;
align-content: end;
/*align-items: end; */
}
.div1{
background-color: red;
color:white;
width: 500px;
}
.div2{
background-color: orange;
color:white;
width: 500px;
}
.div3{
background-color: green;
color:white;
width: 500px;
}

flex-wrap에서 wrap인 상태에서 align-items로 적용한 경우 end 정렬이 되는 듯 안 되는 느낌을 받습니다

align-content의 경우 wrap 상태에서의 상하(메인축과 반대축) 정렬을 줄 수 있습니다
- align-content option
- start
- center
- space-between
- end
- space-around
https://developer.mozilla.org/en-US/docs/Web/CSS/align-content
align-content - CSS: Cascading Style Sheets | MDN
The CSS align-content property sets the distribution of space between and around content items along a flexbox's cross axis, or a grid or block-level element's block axis.
developer.mozilla.org
📝gap, row-gap, column-gap
.container{
display:flex;
gap:10px;
/*column-gap:10px;*/
/*row-gap:10px;*/
border: 2px dotted red;
padding:10px;
height:200px;
}
gap을 적용시켰을 때에는 상하좌우의 마진을 줍니다 row-gap과 column-gap으로 줄의 마진 간격 열의 마진 간격을 따로 줄수도 있습니다
그 밑에 부모 div의 자식인 플렉스 아이템에 적용시키는 style을 알아봅시다.
📝align-self (개별 정렬)
.container{
display:flex;
border: 2px dotted red;
padding:10px;
height:200px
}
.div1{
align-self: flex-start;
background-color: red;
color:white;
padding:10px;
}
.div2{
align-self: center;
background-color: orange;
color:white;
padding:10px;
}
.div3{
align-self: flex-end;
background-color: green;
color:white;
padding:10px;
}
align-self를 이용해 각각의 요소를 개별로 정렬시킬 수 있습니다. 상위 Div에는 display:flex가 선언되어야 합니다
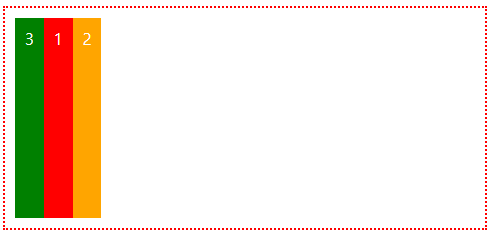
📝order
<div class="container">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
.container{
display:flex;
border: 2px dotted red;
padding:10px;
height:200px
}
.div1{
order:1;
background-color: red;
color:white;
padding:10px;
}
.div2{
order:10;
background-color: orange;
color:white;
padding:10px;
}
.div3{
order:-5;
background-color: green;
color:white;
padding:10px;
}
order를 이용해 각각 요소의 위치를 변경할 수 있습니다. 숫자가 작을수록 우선순위가 높습니다.
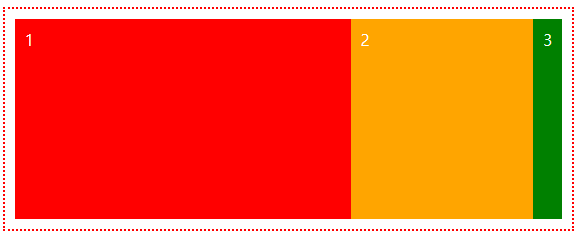
📝flex-grow
<div class="container">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
.container{
display:flex;
border: 2px dotted red;
padding:10px;
height:200px
}
.div1{
flex-grow:2;
background-color: red;
color:white;
padding:10px;
}
.div2{
flex-grow:1;
background-color: orange;
color:white;
padding:10px;
}
.div3{
background-color: green;
color:white;
padding:10px;
}
기본적으로 div의 크기는 content의 크기만큼 가져가게 된다.
flex-grow는 width를 따로 설정 안 하고 비율로 width를 가져가게 한다. 위 그림에서 3은 따로 지정을 안 해서 Content 크기만큼 넓이를 가지게 되고 3을 제외한 넓이를 1과 2는 2:1 비율로 가져가게된다
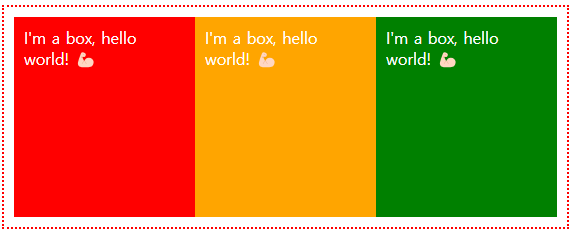
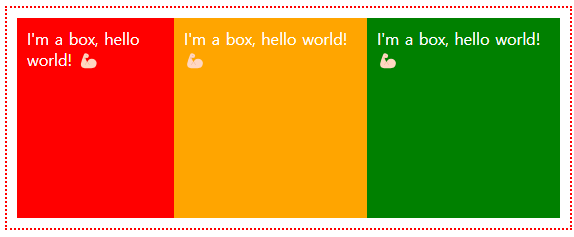
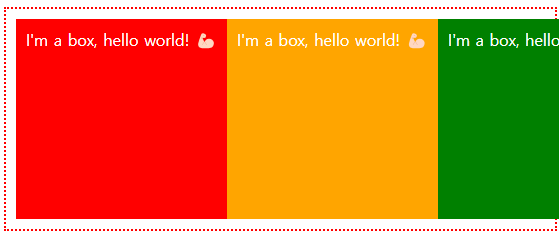
📝flex-shrink
<div class="container">
<div class="div1">I'm a box, hello world! 💪🏻</div>
<div class="div2">I'm a box, hello world! 💪🏻</div>
<div class="div3">I'm a box, hello world! 💪🏻</div>
</div>
.container{
display:flex;
border: 2px dotted red;
padding:10px;
height:200px
}
.div1{
background-color: red;
color:white;
flex-shrink: 0;
padding:10px;
}
.div2{
background-color: orange;
color:white;
flex-shrink: 0;
padding:10px;
}
.div3{
flex-shrink: 0;
background-color: green;
color:white;
padding:10px;
}

flex-shrink는 창 크기가 줄일 때 줄어드는 속도에 대한 비율이다

참고로 flex-shrink:0을 준 경우 화면 크기에 따라 div 크기가 줄어들지 않습니다.
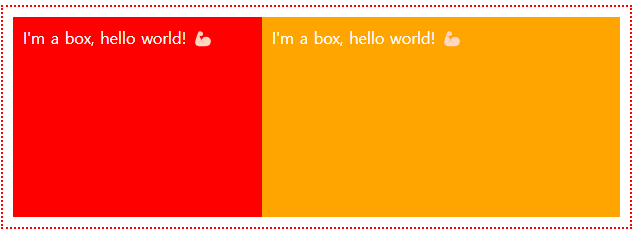
📝flex-basis
<div class="container">
<div class="div1">I'm a box, hello world! 💪🏻</div>
<div class="div2">I'm a box, hello world! 💪🏻</div>
</div>
.container{
display:flex;
border: 2px dotted red;
padding:10px;
height:200px
}
.div1{
background-color: red;
color:white;
flex-grow: 1;
padding:10px;
}
.div2{
background-color: orange;
color:white;
flex-basis:300px;
flex-grow: 1;
padding:10px;
}
flex-basis의 경우 min width처럼 최소 크기를 정해주는 역할과 동일합니다.
위 코드에서 보면 줄어들다가 300px에서 줄어들지 않습니다.
grow도 1:1로 동일한데 넓이가 다른 이유는 flex-basis로 시작지점부터 grow되는 게 달라서 그렇습니다. (300px부터 grow되기 시작해서 그럼)
참고로 flex-grow:0; flex-basis의 값을 지정하면 flex-basis크기만큼만 가지게 되고 grow가 0이라 더이상 커지게 되지 않아서 max-width처럼 동작하게 됩니다.
📝Flex 연습하기
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com