반응형
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
padding: 10px;
border: 3px solid #73AD21;
}
.div2 {
padding: 10px;
border: 3px solid red;
}
.div1-right {
float: right;
padding: 10px;
border: 3px solid #73AD21;
}
.div2-right {
padding: 10px;
border: 3px solid red;
}
.div3 {
float: left;
padding: 10px;
border: 3px solid #73AD21;
}
.div4 {
padding: 10px;
border: 3px solid red;
clear: left;
}
.div5 {
display: inline;
padding: 10px;
border: 3px solid #73AD21;
}
.div6 {
padding: 10px;
border: 3px solid red;
}
</style>
</head>
<body>
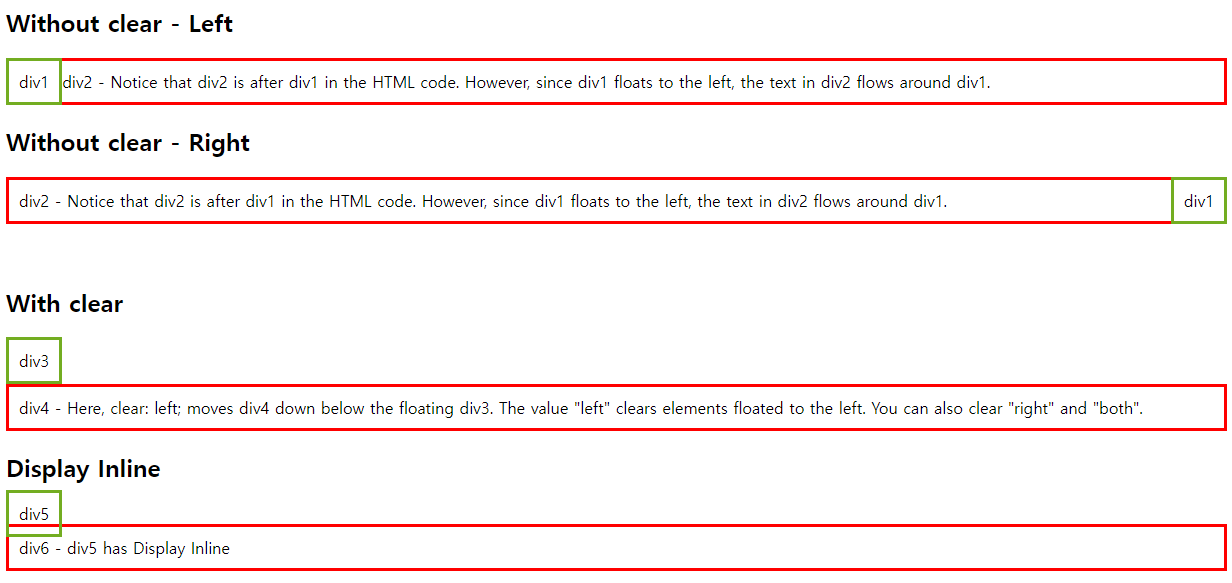
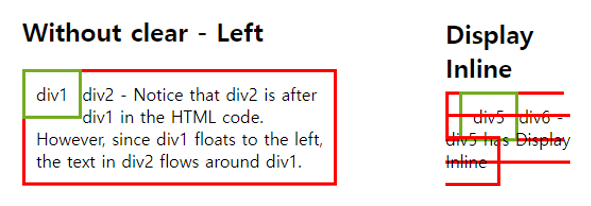
<h2>Without clear - Left</h2>
<div class="div1">div1</div>
<div class="div2">div2 - Notice that div2 is after div1 in the HTML code. However, since div1 floats to the left, the text in div2 flows around div1.</div>
<h2>Without clear - Right</h2>
<div class="div1-right">div1</div>
<div class="div2-right">div2 - Notice that div2 is after div1 in the HTML code. However, since div1 floats to the left, the text in div2 flows around div1.</div>
<br><br>
<h2>With clear</h2>
<div class="div3">div3</div>
<div class="div4">div4 - Here, clear: left; moves div4 down below the floating div3. The value "left" clears elements floated to the left. You can also clear "right" and "both".</div>
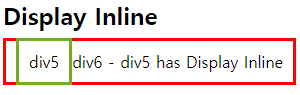
<h2>Display Inline</h2>
<div class="div5">div5</div>
<div class="div6">div6 - div5 has Display Inline </div>
</body>
</html>

📝Float
떠다니다, 떠서 흘러가다라는 의미로 부표같이 떠다니는 걸 의미합니다.
HTML 화면에서 WIhtout clear - Left에서 Float 설정을 주니 div2(바다)라는 곳에 div1(부표) 이 포함되는 걸 확인 할 수 있습니다.
Left 속성 : 왼쪽으로 둥둥 떠다닌다
Right 속성 : 오른쪽으로 둥둥 떠다닌다
Inline하고는 다른 점이 보이고 Inline으로 아래와 같이 비슷하게 구현이 가능합니다만 창의 크기를 줄였을 때 Float의 경우 이쁘게 표현 되지만 Dispay Inline으로 한 경우 이쁘게 보이지 않습니다.
정렬느낌과 주변의 텍스트나 다른 요소들이 감싸기 때문에 인라인 요소의 정렬까지 포함된 것처럼 보이네요


📝Clear
Float가 할당 된 것을 해제 시키는 역할을 합니다.
반응형
'[HTML && CSS] > [CSS]' 카테고리의 다른 글
| [CSS] CSS 적용순서 (우선 순위) (0) | 2021.06.24 |
|---|---|
| [CSS] margin(마진) , padding(패딩), margin:auto[가운데정렬, 수직정렬, 정가운데 위치] (0) | 2021.06.24 |
| [CSS] 가상클래스 셀렉터 (0) | 2021.06.21 |
| [CSS] 자식, 자손셀렉터 (0) | 2021.06.21 |
| [CSS] 태그에 접근방법 (id셀렉터 , class 셀렉터) (0) | 2021.06.21 |
