반응형
📝함수 선언
function sum(a,b){
var result = a + b;
return result;
}
console.log(sum(10,20)); // return 값이 없으면 출력을 못 한다.
// 함수 만들기function 함수이름(sum) 인자값(a,b) {
... 내용
}
📝callback함수 [Prompt]
function sum(a,b,callback){
var result = a + b;
callback();
return result;
}
var r = sum(10,20,function(){
alert('a + b를 더했습니다.'); // chrome
}); // 여기에서 바로 alert이 실행된다.
console.log(r); // 30
// 콜백함수 (함수를 매개변수로 전달할 수 있다. 이걸 콜백함수라고 한다.)
// 여기에서 보면 sum이라는 함수는 처음에 10(a) + 20(b) 를하고 매개변수로 받은 function()을 실행시킨다.콜백함수란 파라미터로 함수를 전달받아, 함수의 내부에서 실행하는 함수입니다.
이와같이 매개변수( function(){...}) 함수를 매개변수로 받아
함수(sum)을 실행 시키면 alert('a + b를 더했습니다.'); 실행됩니다.
(chrome 개발자화면에서 실행시켜주세요)
var customer_name =["Lee","Kim","Park"];
customer_name[0]="Sung";
console.log(customer_name[0]);
// 인덱스
customer_name[3]="Jung";
console.log(customer_name[3]);
// 추가
var my_list = ["string",5,["sub1","sub2"]];
console.log(my_list[0]);
console.log(my_list[2][1]);
// 이차원 배열
배열은[ ]으로 구성되어있습니다. (var customer_name =["Lee","Kim","Park"];)
[0] [1]로 인덱스를 지정해 접근할 수 있고 값이 있으면 수정도 가능합니다. (customer_name[0]="Sung";)
없는 인덱스를 지정해 추가할 수도 있습니다. (var my_list = ["string",5,["sub1","sub2"]];)

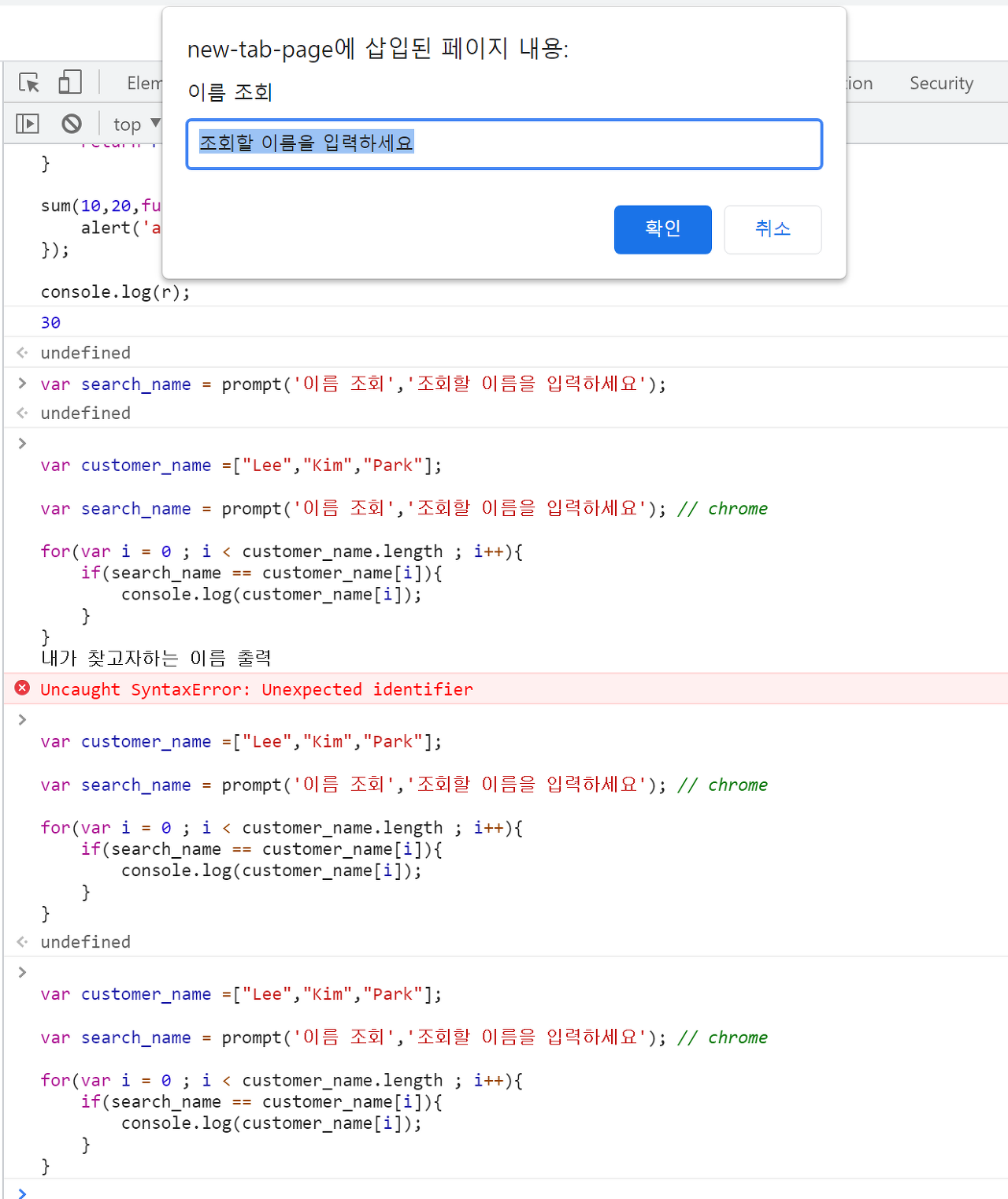
var customer_name =["Lee","Kim","Park"];
var search_name = prompt('이름 조회','조회할 이름을 입력하세요'); // chrome
for(var i = 0 ; i < customer_name.length ; i++){
if(search_name == customer_name[i]){
console.log(customer_name[i]);
}
}
// 내가 찾고자하는 이름 출력내가 찾고자하는 이름을 prompt라는 기능을 이용해서 찾을 수 있습니다.
적은 값이 search_name에 들어가고 그거와 for문을 돌아 배열값에 똑같은 걸 찾아 출력합니다.
📝익명 함수
// callback function
function printQuizResult(answer, userAnswer, printYes, printNo){
if(answer === userAnswer) printYes();
else printNo();
}
// anonymous function (익명 함수)
// - you can use debug easily
// - you can use recursion
const printYes = function(){
console.log('정답입니다.')
}
const printNo = function(){
console.log('틀렸습니다.')
}
console.log('자바스크립트 스펠링을 적어주세요')
printQuizResult('javascript','javascript',printYes, printNo);
// 함수형 프로그래밍은 호이스팅이 안 된다.
반응형