반응형

📝인덱스 (index)
interface Person {
name: string;
age: number;
}
type NameType = Person["name"]; // string
type AgeType = Person["age"]; // number
const age: AgeType = 50
const nm: NameType = "Emily"index라는 걸 이용해 해당 interface의 필요 타입을 발췌할 수 있다
📝조건부 유형
/** 기본 형태 **/
type IsStringType<T> = T extends string ? string[] : number[];
type T1 = IsStringType<string>; // type T1 = string[]
type T2 = IsStringType<number>; // type T2 = number[]
const a: T1 = ['홍길동', '임꺾정', '박혁거세'];
const b: T2 = [1000, 2000, 3000];
/** 유니온 타입인 경우 **/
type ToArray<Type> = Type extends any ? Type[] : never;
type StrArrOrNumArr = ToArray<string | number>;
// type StrArrOrNumArr = string[] | number[]기본형태의 경우 제너릭 T가 string을 상속받을 수 있다면 string[]이 선언되고 그렇지 않으면 number[]가 선언된다
유니온의 타입의 경우 유니온 타입으로 생성된다
📝템플릿 리터럴형
type World = "world";
type Greeting = `hello ${World}`;
// type Greeting = "hello world"
type EmailLocaleIDs = "welcome_email" | "email_heading";
type FooterLocaleIDs = "footer_title" | "footer_sendoff";
type AllLocaleIDs = `${EmailLocaleIDs | FooterLocaleIDs}_id`;
// type AllLocaleIDs = "welcome_email_id" | "email_heading_id" | "footer_title_id" | "footer_sendoff_id"
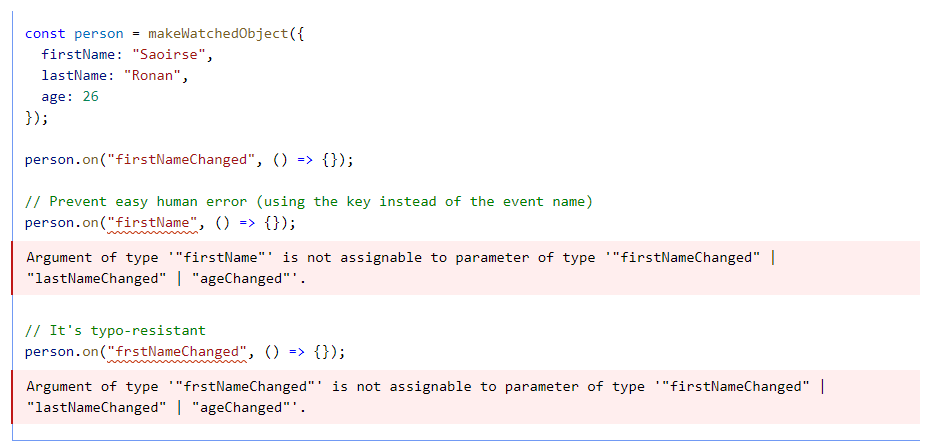
자바스크립트 이벤트 바인딩 on 재선언해서 타입스크립트 적용시키는 활용 예제
type PropEventSource<Type> = {
on(eventName: `${string & keyof Type}Changed`, callback: (newValue: any) => void): void;
};
/// Create a "watched object" with an `on` method
/// so that you can watch for changes to properties.
declare function makeWatchedObject<Type>(obj: Type): Type & PropEventSource<Type>;
📝리터럴 타입 조작 유형
type Greeting = "Hello, world"
type ShoutyGreeting = Uppercase<Greeting>
// type ShoutyGreeting = "HELLO, WORLD"
type ASCIICacheKey<Str extends string> = `ID-${Uppercase<Str>}`
type MainID = ASCIICacheKey<"my_app">
// type MainID = "ID-MY_APP"리터럴 타입을 조작할 수 있고 다양한 옵션들이 존재한다
📝Flatten
const a = {
a : "key 'a'",
b : {
aa : "key 'b.aa'",
bb : "key 'b.bb'",
},
c : {
aa : {
aaa : "key 'c.aa.aaa'",
bbb : "key 'c.aa.bbb'",
}
},
}
const a = {
"a" : "key 'a'",
"b.aa" : "key 'b.aa'",
"b.bb" : "key 'b.bb'",
"c.aa.aaa" : "key 'c.aa.aaa'"
"c.aa.bbb" : "key 'c.aa.bbb'"
}Flatten이란 깊이가 1 이상인 object들을 일정한 키 생성 규칙에 따라 깊이가 1로 고정된 오브젝트로 전환하는 기능을 말한다
🔗 참고 및 출처
반응형