반응형

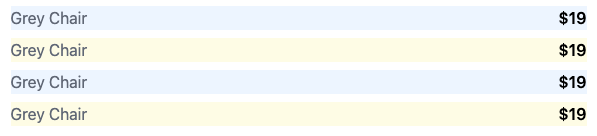
📝배열 원하는 곳에 CSS 적용
<ul>
{[1, 2, 3, 4].map((i) => (
<div
key={i}
className="flex justify-between my-2 odd:bg-blue-50 even:bg-yellow-50 first:bg-teal-500 last:bg-amber-50"
>
<span className="text-gray-500">Grey Chair</span>
<span className="font-semibold">$19</span>
</div>
))}
</ul>
결과화면

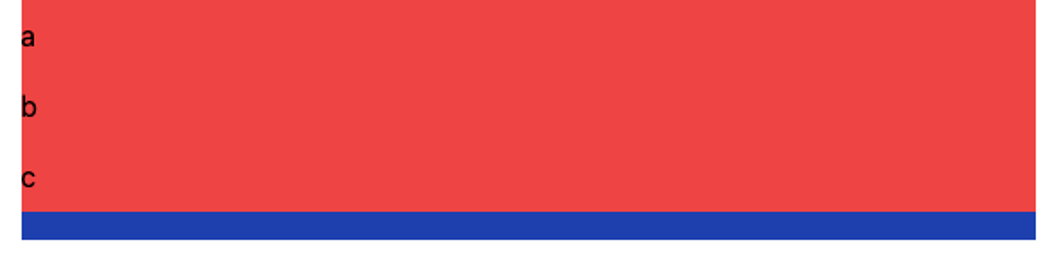
📝문자열 일부분 CSS 적용
<ul>
{["a", "b", "c", ""].map((c, i) => (
<li className="bg-red-500 py-2 empty:bg-blue-800" key={i}>
{c}
</li>
))}
</ul>
결과화면

📝문자열 일부분 CSS 적용
return (
<div className="flex flex-col space-y-2 p-5 ">
<p className="first-letter:text-7xl first-letter:hover:text-purple-400">
Hello everyone!
</p>
</div>
)
결과화면 ( 호버 X / 호버 O )


📝반응형 크기별 CSS 적용
<div className="
bg-white
sm:hover:bg-pink-800
sm:bg-red-400
md:bg-teal-400
lg:bg-indigo-400
xl:bg-yellow-400
2xl:bg-pink-500
p-6
rounded-3xl
shadow-xl"
>sm, md, lg, xl, 2xl별로 CSS를 달리 적용할 수 있다
📝반응형 모바일(가로, 세로)
<div className="portrait:bg-indigo-600 landscape:bg-teal-500 p-6 pb-14 xl:pb-40">
<span className="text-white text-2xl">Profile</span>
</div>반응형과 비슷한 느낌인데 핸드폰의 가로랑 세로에 따라 CSS를 달리 적용할 수 있습니다
- portrait
- 세로
- landscape
- 가로
반응형
'[HTML && CSS] > [Tailwind]' 카테고리의 다른 글
| [Tailwind] 테일윈드 다크모드 적용, 사용자 임의 값을 넣기, Flex Box(플렉스박스) [3.4.1 version] (0) | 2024.03.20 |
|---|---|
| [Tailwind] 테일윈드란?, React Tailwind 적용시키기 [3.4.1 version] (0) | 2024.03.20 |
