반응형
HTTP 통신 Request와 Response를 보기 좋게 보여주고 요청을 쉽게 도와주는 프로그램이다.
- 설치
https://chrome.google.com/webstore/search/postman?hl=ko
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
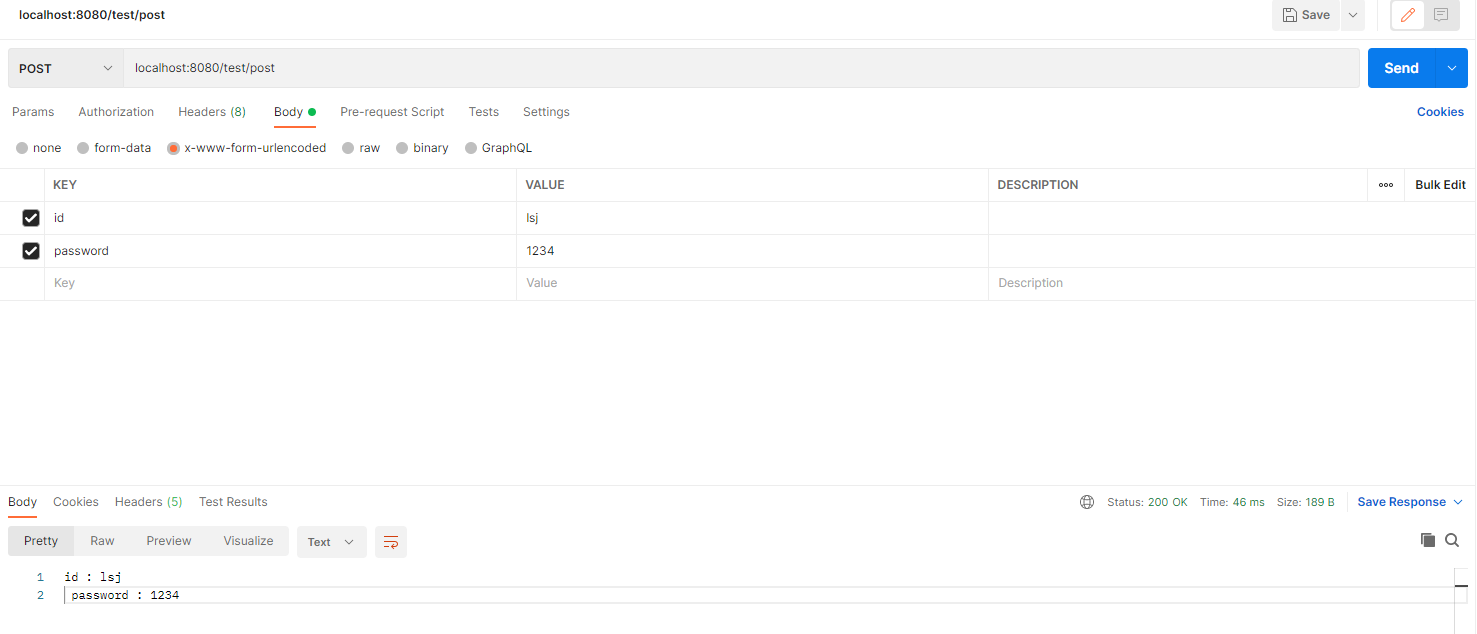
설치 후에 사용방법은 간단합니다.

Method가 Http 통신 방식을 정하시고 URL을 적어주시면 됩니다.
GET의 경우 웹브라우저로 요청해도 오니 POST방식을 알려드리겠습니다.
package com.lsj.chatting;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/test/get")
public String hello() {
return "<h1> get </h1>";
}
@DeleteMapping("/test/delete")
public String delete() {
return "<h1> delete </h1>";
}
@PostMapping("/test/post") // Body : json → application/json (Text → text/plain로 요청시 에러 발생 [자동매핑이 안 되어서])
public String post(@RequestBody Account account) { // MessageConverter라는 Class가 자동 Injection을 해준다.
return "id : " + account.getId() + "\n password : " + account.getPassword();
// {id:1,password:1234} 으로 요청
}
@PostMapping("/test/post2") // Body : Text → text/plain
public String post2(@RequestBody String text) { // @requestBody body 데이터를 받기 위해 필요
return text; // 정말로 맛있어요 으로 요청
}
@PutMapping("/test/put")
public String put() {
return "<h1> put </h1>";
}
}package com.lsj.chatting;
public class Account {
private String id;
private int password;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public int getPassword() {
return password;
}
public void setPassword(int password) {
this.password = password;
}
}
기본적으로 form 따위 방식으로 보낼 때 x-www-form-urlencoded 방식으로 body에 담아 보냅니다.

Header에 보시면 text/plain으로 보낸 걸 알 수 있습니다.

Body에 담아서 보낼 경우 Text 방식과 Json 방식을 설정할 수 있습니다.
반응형